EWWW Image Optimizerとは
EWWW Image Optimizerとは、WordPress上にアップロードしている画像の最適化(ファイルサイス削減)をすることで
記事のページ読み込み速度向上させることができるプラグインとなります。
本記事では、mixhostで画像の最適化を行うEWWW Image Optimizerの導入と設定について紹介します。

導入方法
プラグイン導入
ダッシュボードより「①プラグイン欄:新規追加」→「②キーワードに【EWWW Image Optimizer】と入力」→「③【今すぐインストール】」→「④【有効化】」の順に選択しプラグインの有効化しましょう。
![]()
初期設定及び画像の最適化
1.EWWW Image Optimizerの設定画面へは、ダッシュボードから【設定:EWWW Image Optimizer】をクリックしましょう。
![]()
2.項目を選択し初期設定を行いましょう。
プラグインの有効化後、設定画面へ遷移すると初期設定ウィザードが始まり項目を選択していきましょう。
![]()
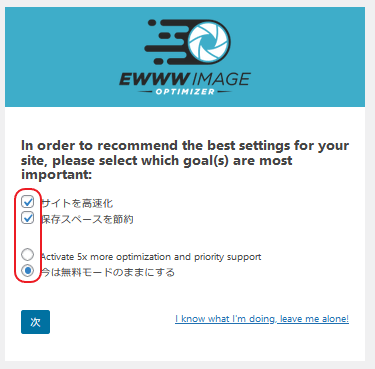
2ー①.項目にチェックマークと無料モードを指定して「次へ」をクリックしましょう。
![]()
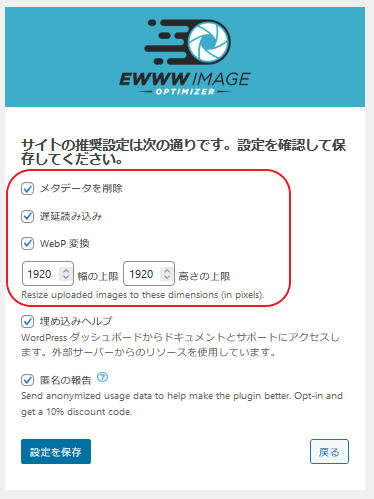
2ー②.推奨設定を確認しチェックマークを入れ「設定を保存」をクリックしましょう。
プラグイン上でヘルプ(英文)を表示する「埋め込みヘルプ」とプラグインの改善に役立てる「匿名の報告」については、
基本的には変更不要ですが、必要に応じてチェックマークを入れましょう。
![]()
2ー③.「完了」をクリックし初期設定を完了させましょう。
![]()
3.詳細設定を行いたい場合は、【Enable Ludicrous Mode】 クリックし詳細設定モード切り替えましょう。
2-①~③で推奨設定へのセットアップが完了しており、基本的には設定変更不要です。
![]()
画像の一括最適化
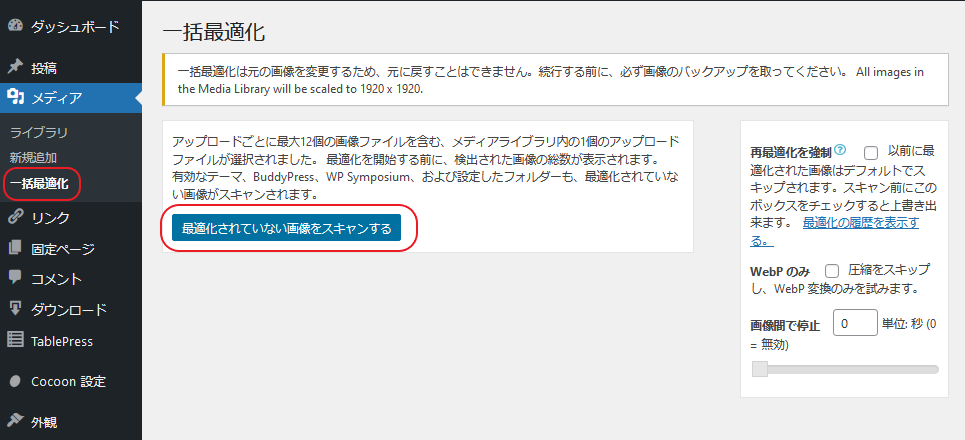
1.ダッシュボードの【メディア欄:一括最適化】をクリックし一括最適化画面へ移動しましょう。
![]()
2.「最適化されていない画像をスキャンする」をクリックし、最適化可能な画像点数をチェックしましょう。
![]()
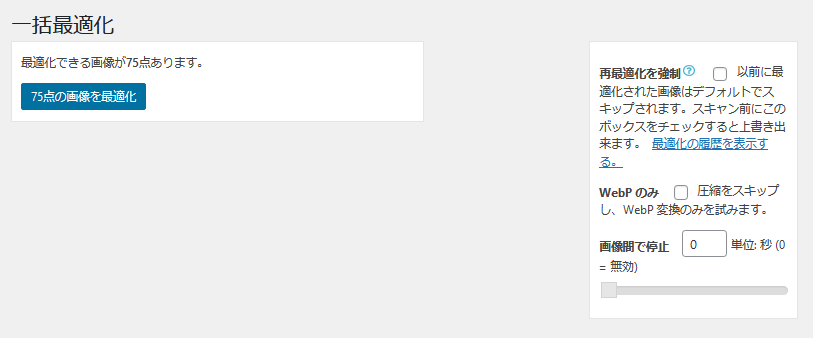
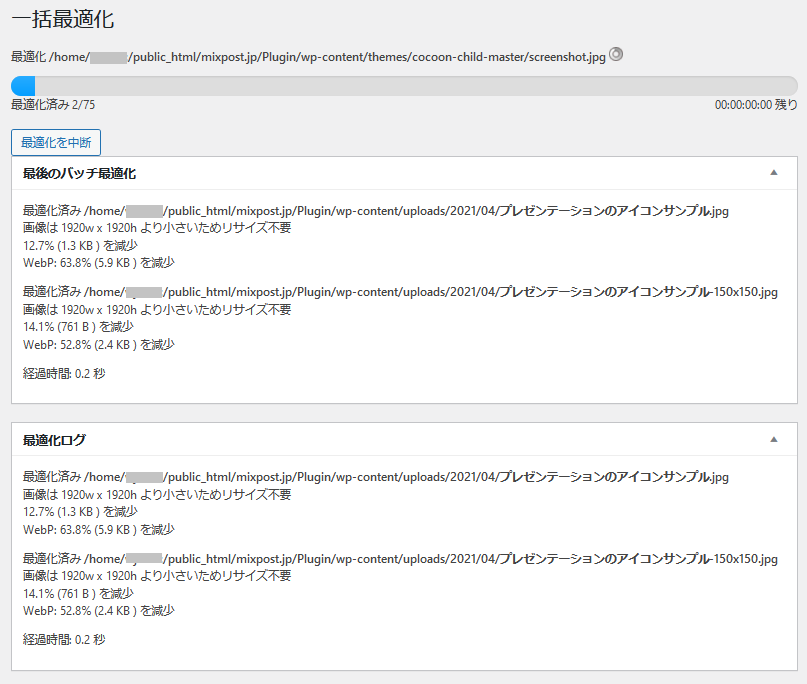
3.「X点の画像を最適化」をクリックし、最適化が完了するまで待ちましょう。
最適化するための画像がありませんと表示された場合はこの手順は不要となります。
![]()
4.メディアライブラリで画像が最適化されているか確認しましょう。
![]()
設定項目
+マークの見出しをクリックすると展開表示をします。
初期設定にて推奨設定に、設定完了しているので基本的には変換不要です。
| 項目名 |
内容 |
オススメ設定 |
| メタデータを削除 |
すべての画像メタデータ(場所や著作権情報など)を削除しファイルサイズの削減します。 |
「![]() 有効」 有効」 |
| 画像のリサイズ |
画像サイズ変更の設定により、ディスク容量を節約できます。
※ファイル名に'noresize'を付けることで画像サイズの変更を防ぐことができます。 |
・幅の上限:1920
・高さの上限:1920 or 0
※高さ上限を0にすることで幅に合わせて
リサイズを行います。 |
| 不足している寸法を追加 |
幅/高さの属性を追加してレイアウトのずれを減らし、ユーザーエクスペリエンスを改善します。 |
「![]() 無効」 無効」 |
|
画像に遅延読み込みを実装すると、画像が表示領域に表示されるまで画像が読み込まれないため、
ページの読み込み時間が短縮されます。 |
「![]() 有効」 有効」 |
| 自動スケーリング |
レスポンシブマークアップ (srcset) 内の正しい画像サイズを自動で検出します。 |
「![]() 有効」 有効」 |
| SVG プレースホルダー |
SVG プラースホルダーをインライン化して、フルサイズの PNG プレースホルダよりも
HTTP リクエストの数を減らします。
※:一部のテーマでは動作しない場合があります。 |
「![]() 無効」 無効」 |
|
簡単 IO を経た画像の低品質版を、元の画像と同じサイズの空白のPNGまたはSVGを使用します。
ユーザーエクスペリエンスを向上できますが、画像の読み込みが不十分な場合画像なし (空) に
するより遅くなることがあります。 |
「![]() 無効」 無効」 |
| 外部背景画像 |
CSS背景画像(カンマ区切り)で要素のクラス/ ID値を指定します。
*インラインスタイル属性を介して直接添付された背景画像は、デフォルトで遅延読み込みされます。 |
「空欄」 |
| 除外 |
遅延読み込みから画像を除外するしたい要素に一致する文字列、あるいは div や span の
ような要素の種類全体を記します。
※1行ごとに1つを除外し、ワイルドカード (*) は不要です。 |
「空欄」 |
| WebP 変換 |
WebP形式が対応していないブラウザでは元の画像を表示し、対応するブラウザでは
画像を変換しWebP形式に変換します。 |
「![]() 有効」 有効」 |
| WebP の配信方法 |
WebP 画像を配信していて、今お使いの ブラウザーが WebP に対応していれば、
右の画像部分に白い文字で WEBP と書かれた WebP 画像を表示します。 |
「デフォルトの記述」 |
| JS WebP リライト |
WebサイトがCDNを導入している場合、WebP 形式がサポートの有無で画像URLを変更します。
※一部テーマやキャッシュプラグインで動作しないことがあります。 |
「![]() 無効」 無効」 |
| <picture> WebP リライト |
JavaScript を使用せず、<picture> タグを使った画像URLの書き変えを行います。 |
「![]() 無効」 無効」 |
| 強制 WebP |
WebP画像をサイズに関係なく、すべての画像に対し変換を行います。 |
「![]() 無効」 無効」 |
| WebP 品質 |
標準は75で、50-100の範囲が使用できます。 |
「空欄」 |
ローカルでは、画像のファイル形式ごとに圧縮レベルを設定でき【無料版】では「ピクセルパーフェクト」か「無圧縮」をから選択できる項目と
「無圧縮」しか選択できない項目がありデフォルト設定でまま変更不要です。
| 項目名 |
内容 |
オススメ設定 |
| JPG
最適化レベル |
JPG形式の画像の圧縮方式を選択します。 |
「ピクセルパーフェクト」 |
| P
|
P形式の画像の圧縮方式を選択します。 |
「ピクセルパーフェクト」 |
|
|
|
「ピクセルパーフェクト」 |
| PDF
最適化レベル |
PDF |
「無圧縮」 |
|
|
「無圧縮」 |
高度な設定では、最適化の方式や自動で最適化を行う有無など最適化に関する設定が変更でき基本的には変更不要です。
| 項目名 |
内容 |
オススメ設定 |
| 並列最適化 |
この機能では、プラグインは一度に最大5つの画像の最適化を実行して変換する速度向上を
実現できます。
※「定期的な最適化」が有効となっていない場合は機能せずサーバーへの負荷かかるので
最適化を手動で行う場合は不要です。 |
「![]() 無効」 無効」 |
| 定期的な最適化 |
「最適化するフォルダー」で指定したフォルダに対し1時間ごとに画像の最適化を行います。 |
「![]() 無効」 無効」 |
| メディアフォルダを含める |
【一括最適化】と「定期的な最適化」が実行される間、メディアライブラリの最新のフォルダから
2つに対してスキャンを行います。
※この設定は「並列最適化」と「定期的な最適化」にも適用されます。 |
「![]() 無効」 無効」 |
| オリジナルを含める |
WordPress によって縮小された画像の元の画像を最適化しサーバー容量を削減します。 |
「![]() 無効」 無効」 |
| 最適化するフォルダー |
1行に1パスで最適化を行うフォルダを指定することができます。 |
「無圧縮」 |
| 無視するフォルダー |
1行に1パスもしくはフォルダ名称に組まれている文字列を記述することで
最適化を行わないフォルダを指定することできます。 |
「無圧縮」 |
リサイズでは、画像サイズに関する設定ができる項目で「リサイズ検知」の有効化と「既存の画像をリサイズ」を必要であれば有効化するのをオススメします。
| 項目名 |
内容 |
オススメ設定 |
| リサイズ検知 |
この機能を有効にすることで、ページ内の画像が
150%以上で表示されている物を検出することができます。 |
「![]() 有効」 有効」 |
| 既存の画像を
リサイズ |
既存のメディアライブラリの画像のサイズ変更を許可します。 |
「![]() 有効」 有効」 |
| 他の画像をリサイズ |
メディアライブラリにはない既存の画像をサイズ変更します。
「一括最適化」または「定期的な最適化」を実行時に、
「最適化するフォルダー」の設定で指定された画像のサイズを変更するために使用します。 |
「![]() 無効」 無効」 |
| リサイズを無効化 |
WordPress や現在ご利用中のテーマ、その他の利用中のプラグインは、アップロードされた画像ごとに
様々なサイズの画像を生成します。 |
「![]() 無効」 無効」 |
変換では、画像変換時のファイル形式やオリジナル画像の削除の有無などが設定でき基本的には変更不要です。