Contact Form 7とは
Contact Form 7とは、このプラグインを導入することで、問い合わせフォームを作成するにあたり専門的な知識必要なく、プラグインによる設定だけで容易に問い合わせフォームを作成及びカスタマイズをすることができます。
mixhostでWordPressでお問い合わせフォームを設置される場合、Contact Form 7を導入することをおすすめします。
導入方法
〇検索~インストールまで
導入するサイトのダッシュボードから「プラグイン→新規追加」と移動し【Contact Form】と検索し検索結果から【今すぐインストール】をクリックしインストールしましょう。

〇インストール後~有効化完了まで
ダッシュボードから「プラグイン→インストール済みプラグイン」へ移動し【Contact Form 7】を有効化をしましょう。

設定方法
ダッシュボードに追加された「お問い合わせ→新規追加」へ移動しましょう。

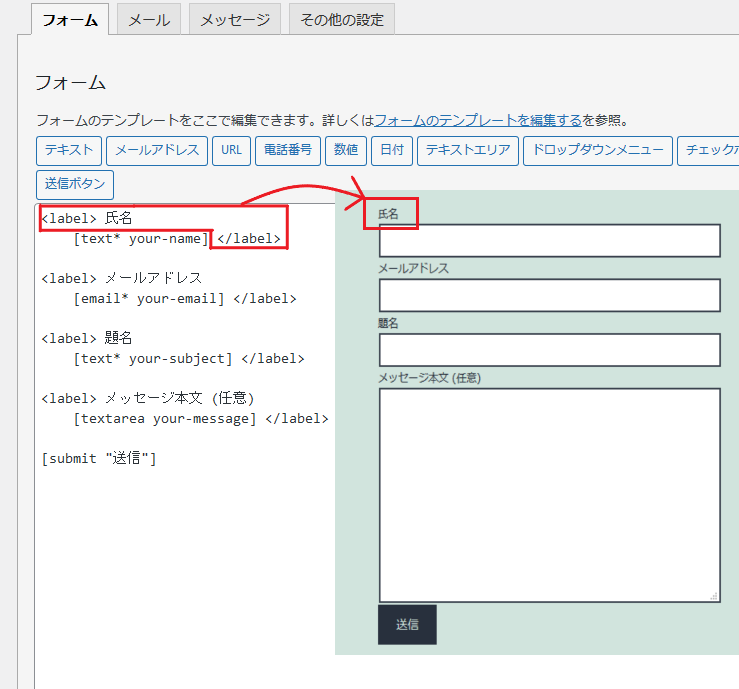
フォーム
ここでは、テンプレートを選択し編集することで問い合わせフォームをカスタマイズしましょう。

〇不慣れな人向けの注意点
- ラベル
【フォーム】におけるテンプレートでの入力項目を表示させた場合、項目しか追加されず問い合わせを行う人への誤入力や入力制限を把握しやすいように「入力項目」や「注意事項」などを必ず追加しましょう。
〇入力例
| <label>文字列 </label> |

- 必須項目
【フォームタグ生成】時の設定項目に「項目タイプ:□ 必須項目」がありこれにチェックを入れると入力漏れが発生した場合に、【メッセージ】欄で設定された文字列が表示されます。

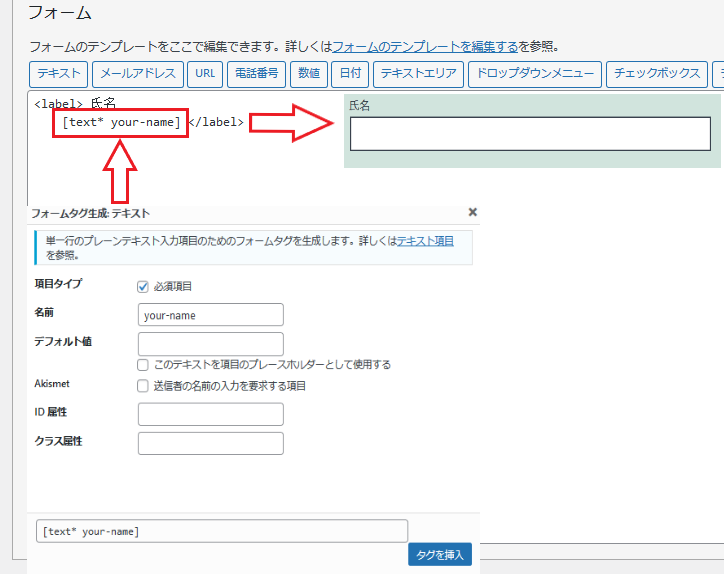
テキスト、メールアドレス、URL、電話番号
〇テキスト
名前や住所など任意の文字列の入力項目として使用します。

〇メールアドレス、URL、電話番号
【テキスト】と異なり誤った文字列(例:電話番号に文字が含まれる)がある場合に入力欄下部に警告を表示します。

〇設定項目(詳細なオプションについてはこちらを参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| デフォルト値 | 入力項目に入力例をデフォルトとして設定します。
※プレースホルダーのチェックを有効とした場合は、入力欄を変更時にデフォルト値を消去します。 |
| Akismet | WordPressのインストール時に追加されるプラグイン「Akismet Anti-Spam」を有効にしている場合、利用できスパムコメント等を削減します。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
数値、日付
〇数値
入力方法を「スピンボックス or スライダー」から選択し、番号や個数など単一数値の入力に使用します。
ただし「スライダー」に関してはスライダーを動かした際の現在値がデフォルトでは表示されず、JavaScriptを使用する必要があり細かい数値の調整に不向きな為、問い合わせフォームとして非推奨です。

〇日付
カレンダーを利用し日付の入力に使用します。

〇設定項目(詳細なオプションについてはこちら【数値、日付】を参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| デフォルト値 | 入力項目に入力例をデフォルトとして設定する。
※プレースホルダーのチェックを有効とした場合は、入力欄を変更時にデフォルトを消去します。 |
| 範囲 | 【数値】:入力範囲を±で制限します。
【日付】:カレンダーで選択可能な日付を制限します。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
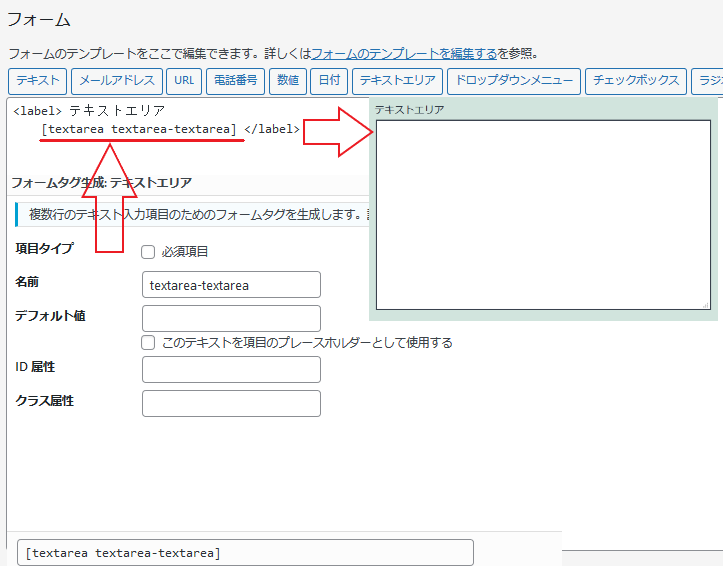
テキストエリア
ここでは、【テキスト】と異なり長文の文字列の入力に対応しており、問い合わせ内容や経緯などの入力に使用します。

〇設定項目(詳細なオプションについてはこちらを参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| デフォルト値 | 入力項目に入力例をデフォルトとして設定する。
※プレースホルダーのチェックを有効とした場合は、入力欄を変更時にデフォルト値を消去します。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
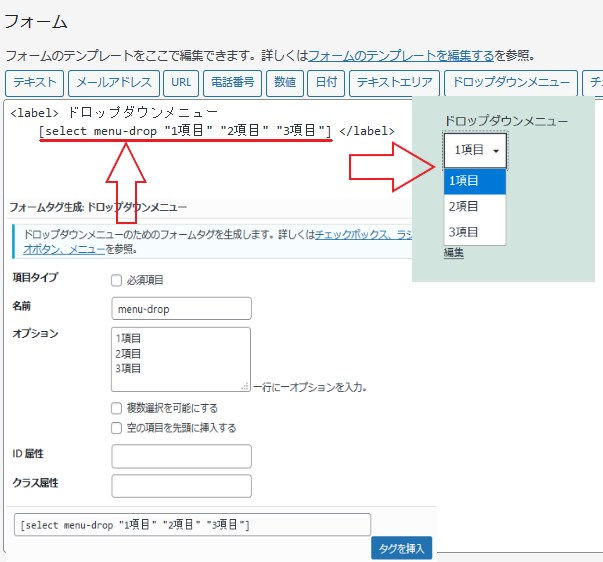
ドロップダウンメニュー
性別や都道府県などの固定の複数項目の入力が必要な際に、ドロップダウンメニューを使用します。

※設定項目にありませんが「defauld:*」(*は項目位置を示す)と入力することで、メニューの初期状態を選択することができます。
〇設定項目(詳細なオプションについてはこちらを参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| オプション | 【複数選択を可能にする】:複数選択を「Shift+クリック」で選択可能です。
【空の項目を先頭に挿入する】:初期状態をメニュー未選択とします。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
チェックボックス
複数項目から選択する入力項目としては【ドロップダウンメニュー】と同様ですが、こちらは項目がメニューを選択しなくとも直感的に確認しやすく、簡単なアンケートや種別の選択などに使用されます。

〇設定項目(詳細なオプションについてはこちらを参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| オプション | 【 ラベルを前に、チェックボックスを後に配置する】:ラベルの右側にチェックボックスを配置します。
【個々の項目を label 要素で囲む】:ラベルの左側にチェックボックスを配置します。 【チェックボックスを排他化する】:複数項目のチェックにできません。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
ラジオボタン
複数項目から選択する入力項目としては【チェックボックス】と同様ですが、こちらは設定を変更せずとも選択項目が排他的(1つのみ選択可能)になっており、性別や一定期間の選択などに使用されます。

〇設定項目(詳細なオプションについてはこちらを参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| オプション | 【 ラベルを前に、チェックボックスを後に配置する】:ラベルの右側にチェックボックスを配置します。
【個々の項目を label 要素で囲む】:ラベルの左側にチェックボックスを配置します。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
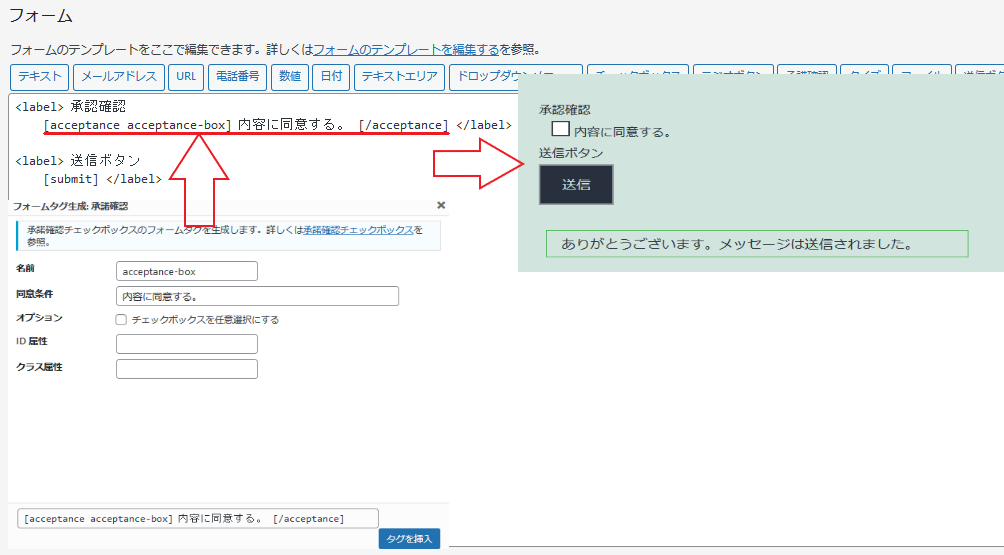
承諾確認
チェックボックスと同意条件(ラベル)が配置され、ユーザーへの同意や誤入力確認として使用されます。

〇設定項目(詳細なオプションについてはこちらを参照)
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| 同意条件 | チェックボックスの横に任意のラベルを表示します。 |
| オプション | 【 チェックボックスを任意選択にする】:任意選択を無効時、チェックボックスにチェックが無ければ送信ボタンがクリックできなくなります。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
クイズ
簡単な質問と回答をするのに適しており、クイズや暗証コードの代わりとして使用することもできます。

〇設定項目(詳細なオプションについてはこちらを参照)
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| クイズと回答 | 【質問】と【回答】を"|"で区切り指定します(例:質問文|回答) |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
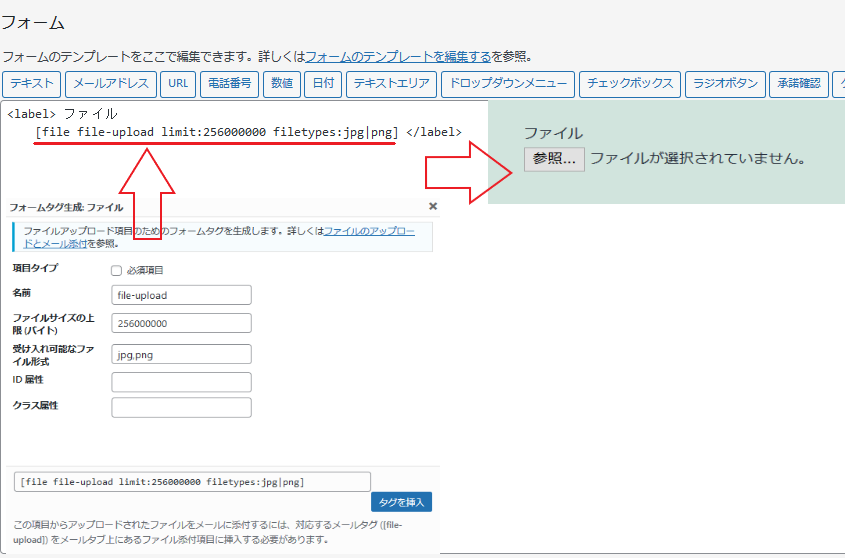
ファイル
ファイルのアップロードの項目で、申請書類やスクリーンショットなどを送付が必要な時に使用します。

〇設定項目(詳細なオプションについてはこちらを参照)
| 項目タイプ | チェックを有効にすると送信時の入力漏れを防止します。 |
| 名前 | 【メール】項目でのテンプレート作成時に「フォームタグ」の区別に使用します。 |
| ファイルサイズの上限 (バイト) | デフォルト値が「80000GB」となっており、適量な上限に設定しましょう。 |
| 受け入れ可能なファイル形式 | 「pngやpdf」など添付する形式に合わせることで誤送信を軽減可能します。 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
送信ボタン
【送信ボタン】は「送信」・「お問い合わせ」用のボタンに使用され、入力項目に間違いや制限される入力があればその項目にエラー文が表示します。

〇設定項目(詳細なオプションについてはこちらを参照)
| ラベル | ボタン内に表示される文字列を指定 |
| ID 属性 | input 要素の id 属性値 |
| クラス属性 | input 要素の class 属性値 |
メール
この項目では、お問い合わせの送信メール及び問い合わせに対する自動返信メールの内容を編集することができます。
また【フォーム】で使用された利用可能なメールタグの一覧が表示されているのでこれを活用しましょう。

〇設定項目(詳細なメールタグについてはこちらを参照)
| 送信先 | From:(受信メールアドレス)を設定します。
※","カンマ区切りで複数のメールアドレスを設定できます。 |
| 送信元 | To:(送信メールアドレス)を設定します。 |
| 題名 | 件名を設定します。 |
| 追加ヘッダー | CC()やBCC()を追加することができます。 |
| メッセージ本文 | 本文を設定します。 |
| ファイル添付 | サーバー上やアップロードされたファイルを添付します。
※複数ファイルを添付する場合は続けて記述することで可能。 |
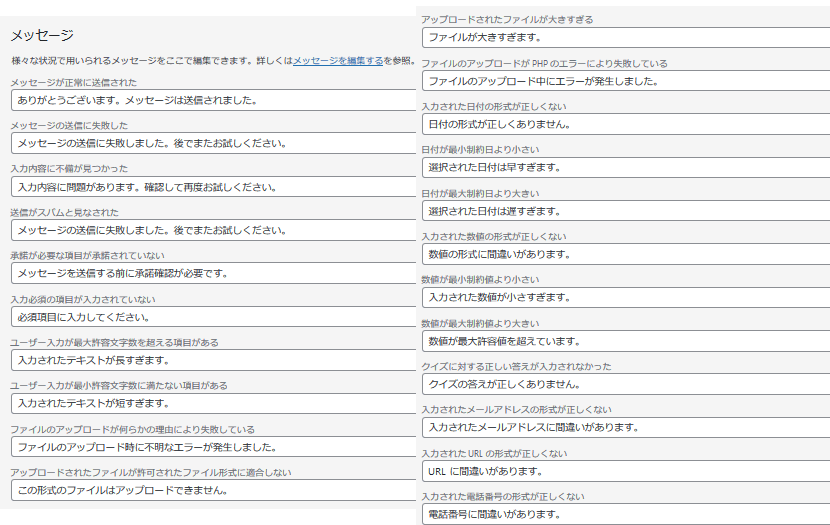
メッセージ
【フォーム】で作成した「入力項目」及び「送信ボタン」対してコンタクトフォームの状態を表示するメッセージを編集することができます。
※HTMLタグは使用できませんが【フォーム】で使用した「メールタグ」は使用できます。

その他設定
編集画面に特定のコードを追加することで、お問い合わせフォームにカスタム設定を追加できます。(詳細なオプションについてはこちらを参照)
| 名称 | コード | 用途 |
| 購読者限定モード | subscribers_only: true | ログインユーザーのみ問い合わせが可能です。 |
| デモモード | demo_mode: on | メール送信がスキップされ「送信完了」の応答メッセージを表示します。 |
| メールをスキップする | skip_mail: on | デモモードとほぼ同様に動作しますが、こちらはメール送信のみスキップを行います。 |
| 検証としての承諾確認 | acceptance_as_validation: on | 承諾確認チェックボックス対しエラーメッセージを表示します。 |
| メッセージ保存の抑制 | do_not_store: true | コンタクトフォーム経由のメッセージを保存しません。 |
ページへ追加方法
作成した問い合わせフォームを追加するには、編集画面の入力箇所もしくは左上にある「+」をクリックし、表示されるメニューから【Contact Form 7】を選択し挿入しましょう。
または「ダッシュボード→お問い合わせ」の順でページを移動し作成したお問い合わせフォーム欄から【ショートコード】を入力欄へコピー&ペーストすることで追加できます。

mixhostでのメール開設手順
ここではmixhostにおけるメールアドレスの新規作成及び問い合わせを別のメールサーバーで受け取るまでの手順を紹介します。
メールアドレスの作成
1.【cPanel】にログインしメニューから【電子メール アカウント】へ移動しましょう。

2.【電子メール アカウント】ページの右側にある【+作成】をクリックし、メールアカウント作成ページへ移動しましょう。

3.以下の入力項目(ユーザー名、パスワード)を設定し、メールアドレスを作成しましょう。

| 項目 | 内容 | おすすめ設定 |
| ユーザー名(必須) | ここで入力した文字列+@ドメイン名をメールアドレスに設定します。 例) test_user@ドメイン名 |
|
| セキュテリティ | パスワードの設定方法を選択する。 ・Set password now. :メールアカウント作成ページ(現ページ)にて設定します。・Provide alternate email.:メールアドレス作成後にパスワード設定用メールを送信します。 |
Set password now. |
| パスワード(必須) | 任意のパスワードを設定及び自動生成を行うことができます。 ※忘れないようにメモなどを残すことをおすすめします。 |
|
| Storage Space | メールアドレス毎の容量を「MB」単位 or 無制限に設定します。 | 1024MB |
| Automatically Create Folders
for Plus Addressing |
「+」付きのアドレスが送信された際に【plusaddress】フォルダの作成可否を選択します。 | Do Not Automatically Create Folders |
| Send a welcome email with
instructions to set up a mail client. |
メールクライアントト情報を作成したメールアドレスへ送信します。 | チェック【有効】 |
| Stay on this page after I click Create. | チェック有効でメールアドレス作成後にこのページへ留まります。 |
4.メールアドレス設定完了の確認メールアドレス設定が完了しているか【電子メール アカウント】ページにて作成した「個のアカウント@ドメイン」の【CHECK EMAIL】を選択し「Webmail」ページへアクセス可能か確認しましょう。

関連プラグイン
Contact Form CFDB7
このContact Form CFDB7プラグインを導入することで、Contact Form 7を使用した問い合わせメッセージをダッシュボードから確認出来るようにするプラグインです。


WP Mail SMTP by WPForms
WP-Mail-SMTPとは、プラグインで指定したSMTP(Simple Mail Transfer Protocol)メールサーバーを利用しWordPress上のプラグインやテーマなどからメール送信が行えるようになります。
ここでは、mixhostで開設したメールアドレスで設定する場合で紹介します。
1.プラグインのインストール
導入するサイトのダッシュボードから「プラグイン→新規追加」と移動し【WP Mail SMTP】と検索し検索結果から【今すぐインストール】をクリックしインストールしましょう。

2.WP-Mail-SMTPの設定
ダッシュボードより【WP-Mail-SMTP】を選択し【一般】タブのページへ移動し、以下の項目について入力及び設定を行いましょう。

| 項目 | 内容 |
| ライセンスキー | 基本的には不要で【PRO】版の機能を有効にする為に、ライセンスキーを入力する項目ですがプラグインを使用し「メールログ」などの機能が必要であれば購入を検討しましょう。 |
| ①送信元メールアドレス(必須) | 管理者へ送られる問い合わせメールなどで送信元に設定するメールアドレスを設定します。
「このメールを強制使用」を有効にするとプラグイン毎のメール設定から強制的に変更される為、必ず元のメールフォーマットを確認してから設定しましょう。 |
| ②フォーム名(必須) | 管理者へ送られる問い合わせメールなどで送信元に設定するフォーム名を設定します。
「このメールを強制使用」を有効にするとプラグイン毎のメール設定から強制的に変更される為、必ず元のメールフォーマットを確認してから設定しましょう。 |
| ③返信先 | エラーの通知先となるメールアドレスとして「送信元メールアドレス」を使用する場合は有効に設定しましょう。 |
| ④メーラー(必須) | 送信メールサーバーを選択します。
導入サイトと同じドメインでメール送信がうまくいかない場合は【その他のSMTP】を選択し詳細設定項目を設定します。 |

〇その他のSMTP
以下の入力項目についてはmixhostでのメールアドレス開設時の「メールクライアント情報通知メール」若しくは【電子メール アカウント】の「CONNECT DEVICES」にてメール クライアントの内容を確認願います。
| 項目 | 内容 |
| ⑤SMTP ホスト | メールクライアント情報にある送信サーバーのアドレスを入力しましょう。 |
| ⑥暗号化 | 個別で設定変更していなければ「SSL」を選択しましょう。 |
| ⑦SMTP ポート | メールクライアント情報にある【SMTP Port: xxx】を入力しましょう。 |
| ⑧TLS 自動化 | TLS対応していれば自動で使用されるようになるため有効としましょう。 |
| ⑨認証 | 【電子メールアカウント】へログインの設定⑩を表示します。 |
| ⑩SMTP ユーザー名/SMTP パスワード | 【電子メールアカウント】へログインする為に必要なユーザー情報を入力する必要があり【cPanel】へのログイン名/パスワードを入力しましょう。 |

3.メール送信テスト
最後に【メールテスト】タブへ移動し、テストメールを送信するメールアドレスを入力後【メール送信】ボタンを選択してテストメールを確認できましたら設定完了です。














