Cocoon
Cocoon(コクーン)とは、無料で利用できるWordPressのテーマでCocoon(意味:繭)と言う名前の通り、白を基調したシンプルなデザインのテーマとなります。
また、Cocoonの以下の特徴があり、テーマに内包された機能や設定のみで様々なプラグイン必要とする機能などを導入することができ、
高機能なテーマでこれからWordPressを用いたWebサイトでブログやアフィリエイトなどを目的として運営してく際に、とてもオススメのプラグインとなります。
本記事では、これからmixhostで完全無料で高機能機能なテーマ「Cocoon」の利用方法について紹介します。
- 完全無料で利用可能
- 白を基調としてシンプルなデザインとスキンの簡単なデザイン変更
- SEO施策(ページ高速化、モバイルフレンドリー、AMP機能など)
- アフィリエイトタグの一括管理アドセンス広告を表示変更可能(Googleアドセンス、Amazon・楽天商品リンクなど)
- ショートコードを利用したテンプレート機能や
- 吹き出しやランキング作成機能、テーマが独自に行うアクセス集計
- サイト表示スピードの高速化設定(ブラウザキャッシュ、遅延読込表示など)

導入方法
公式サイトへアクセスしテーマファイルをダウンロード
1.公式サイトへアクセスしダウンロードページへ
Cocoon(コクーン)の導入を行うには、公式サイト(左記リンク及び下記画像より)へアクセスしましょう。
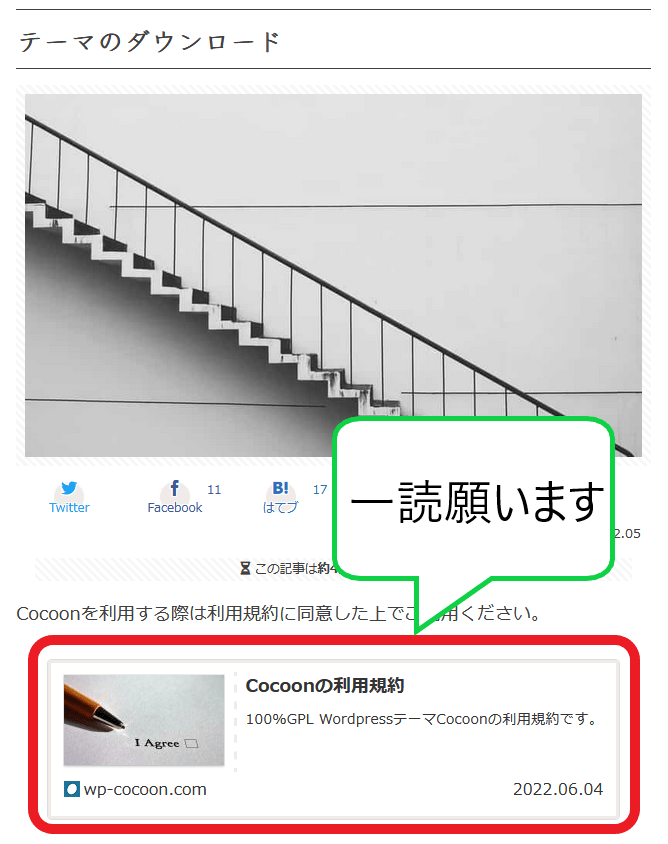
2.利用規約の確認をしましょう。
1.にてアクセスしたダウンロードページにて【Cocoonの利用規約】を開き、Cocoonは、商用・非商用を問わず無料で利用可能ですが
独自カスタマイズを行った場合や作者からのお願いなど記載されていますので一読願います。

3.Cocoonの親テーマと子テーマをダウンロードしましょう。
ダウンロードページ内にあるCocoonの親テーマと子テーマの両方をダウンロードしPCへ保存しましょう。
- 必ずPHP7.4、WordPress5.7以上でご利用ください。
※mixhostにてWebサイトを新たに開設してる場合は、上記事項を満たしているはずですが後述する方法で確認しましょう。
- Macの場合は、zipが自動で解凍(展開)される場合があります。その際は、zipに再圧縮してインストールしてください。
- 必ず「子テーマ」もインストールして「子テーマ」の方を有効化してください。

WordPress及びPHPのVer.の確認方法
| 確認項目 | 場所 |
| WordPress Ver. | WordPress(Softaculous) |
| PHP Ver. | MultiPHP マネージャー |
4.テーマファイルをWordPressサイトへ追加しましょう。
運営しているWebサイトのWordPressの管理画面内から【①:外観欄:テーマ】→【②:テーマページ内:新規追加】をクリックし、
テーマを追加ページ内の【③:テーマのアップロード】→【④:参照ボタン】から3.にてダウンロードしてテーマファイルを選択しましょう。
インストールが完了後に表示されるテーマの「有効化」クリックしてWordPressテーマの切り替えを行いましょう。
Cocoonの設定方法について
テーマを有効化すると、WordPressの管理画面にCocoon設定が追加されここからCocoonの各種設定を行うことができます。
Cocoonでは多様な設定があり、ここではオススメの設定やよく使用する設定項目について紹介します。

Cocoon設定
WordPress管理画面よりCocoon設定画面

テーマ利用マニュアルへはこちら 外部リンク先を新しいタブで開きます。
| 項目 | 主な設定項目 |
| スキン | ・スキン設定 |
| 全体 | ・Webサイトのカラー選択(キーカラー、背景色)
・フォント設定 ・サイドバー位置設定 |
| SEO | ・linkタグ
・日付の表示設定 |
| アクセス解析・認証 | ・管理者のアクセス解析の対象可否
・Googleのアクセス解析サービス設定(Google Analytics、Google Tag Manager、 Google Search Console) ・ヘッダーフッターへのタグ入力 |
| タイトル | ・ページタイトル(キャッチフレーズ、自由形式)
・サイトの説明文(メタディスクリプションタグ設定) ・短縮形のサイト名 |
| インデックス | ・記事リスト表示の設定(並び順、カードタイプなど) |
| 投稿 | ・カテゴリとタグの表示設定
・関連記事の表示設定(見出し、表示タイプなど) ・コメント表示設定 |
| 固定ページ | ・コメント表示設定
・パンくずリスト設定 |
| 目次 | ・目次の表示設定 |
| 画像 | ・ページの本文画像設定
・サムネイル画像設定(サイズ比、NO IMAGE表示など) |
| エディター | ・投稿・固定ページ管理画面の設定
・ブロック/ビジュアル用エディター設定 |
| 本文 | ・本文行間設定
・外部/内部リンク設定 ・テーブル動作設定 ・投稿情報表示設定 |
スキン
スキン設定では、スキンを変更することで、サイトのデザインを手軽に変更できCocoonに同梱されているスキンやオリジナルスキンも作成可能です。
WordPressでWebサイトの運営を始めた方でWebサイトのデザイン変更を変えたいが細かく変更するのは苦手でない時は、
Cocoonに同梱されいるスキンが用意されている為、プレビューでデザインに気に入る物があれば簡単にデザイン変更を試してみましょう。
このスキン設定については、Cocoon設定のリセットを使用してもスキンの適用設定「なし」には戻らない為、
元に戻すor他のスキン設定へ変更する場合は、必ず手動で変更するようにしましょう。
全体
全体設定では、以下の設定項目がありプレビューにて変更後のWebサイトデザインやレイアウト設定を確認し、
Webサイトのデザインをカスタマイズすることができます。
- キーカラー(及びテキスト色
- サイトフォント
- モバイルサイトフォント
- 文字の太さ
- サイトアイコンフォント
- サイト背景色
- サイト背景画像
- サイトリンク色
- サイト選択文字色
- サイト選択背景色
- サイドバーの位置
- サイドバーの表示状態
- ファビコン
- サムネイル表示
- 日付フォーマット
アクセス解析・認証
アクセス解析・認証では、人気記事ウィジェットなどで利用されるアクセス解析に関する設定及びGoogleのアクセス解析サービス設定の設定が行えます。
以下の設定項目では、人気記事ウィジェットで利用されるアクセス解析の集計結果から管理者を含まないようにするための設定項目で、
小規模のアクセス数の場合など管理者が記事ページを閲覧した数を影響させないようにする設定になります。
| 項目 | オススメ設定 |
| 解析全般 | サイト管理者も含めてアクセス解析する:無効 |
人気記事関連の設定項目など
人気記事ウィジェットの機能についていくつか注意事項がありこの機能を利用するにあたり、以下を最初に確認しておくことをオススメします。
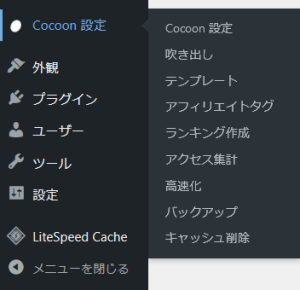
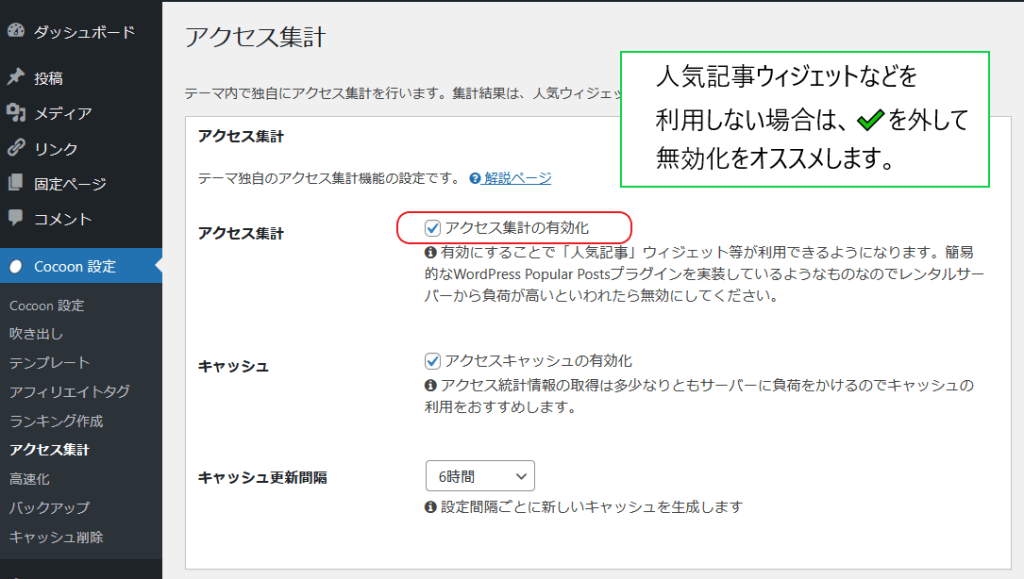
この機能について利用する予定が無い or 使用しているが停止したい場合は【Cocoon設定欄:アクセス集計】の設定画面にて、
「アクセス集計の有効化」の✔マークを外し無効化をしましょう。

・アクセス解析の結果を集計するため、Webサイトの規模や契約してるサーバーによっては負荷が高くなり表示速度の低下や
レンタルサーバー会社からの確認など問い合わせが発生することがあり注意が必要になります。
・同様の機能を持つプラグインなどがあり、重複していないかどうかの確認をしましょう。
インデックス
インデックス設定では、投稿記事の表示に関する設定を行うことができます。
この設定を利用することで、投稿記事のリスト表示方法を調整することでWebサイトのレイアウトにあった表示や
閲覧ユーザーが記事を探す時への手間を削減することができます。
| 項目 | オススメ設定 |
| フロントページタイプ(β版) | ・タブ一覧 |
| 並び順 | ・投稿日(降順) |
| カードタイプ | ・エントリーカード(デフォルト) |
| 枠線の表示 | ・無効 |
| 自動生成抜粋文字数 | ・「120」 |
| 省略文字列 | ・「...」 |
| 投稿関連情報の表示 | ・スニペット(抜粋)の表示:「有効」
・投稿日の表示:「有効」 ・コメント数の表示:「有効」 |
| 除外カテゴリー | アーカイブ(インデックスリスト・新着関連記事ウィジェット等)に
非表示にするカテゴリーを選択しましょう。 |

目次
目次設定では、同様の機能を持つプラグイン「Table of contents」に近い設定項目で、
記事内の見出しを元に目次を自動生成し表示することができます。
| 項目 | オススメ設定 |
| 目次の表示 | ・目次を表示する:「有効」 |
| 表示ページ | ・投稿ページ:「有効」
・固定ページ:「有効」 ・カテゴリーページ:「無効」 ・タグページ:「無効」 |
| 目次タイトル | ・「目次」 |
| 目次切り替え | ・目次の表示切替機能を有効にする:「有効」
・最初から目次内容を表示する:「有効」 |
| 目次表示の深さ | ・H6見出しまで(デフォルト) |
| 表示条件 | ・「3」 |
| 目次ナンバーの表示 | ・数字詳細(ex:1.1.1) |
| 目次の中央表示 | ・目次をメインカラムの中央に表示する:「無効」 |
| 目次の表示順 | ・広告の手前に目次を表示する:「有効」 |
| 見出し内タグ | ・H見出し内のタグを有効にする:「無効」 |

便利機能
Cocoonでは、ウィジェットやエディター機能においても便利な機能が多くあり、これらの中からよく使用する物のついて紹介します。

- 吹き出し
- テキストテンプレート
- アフィリエイトタグ
- ランキング
- アクセス集計
- サイト高速化
吹き出し
吹き出しでは、記事内で利用できるCocoon独自の吹き出し作成及び登録機能があり、
Q&Aや対話形式といった記事を作成する際に、便利な機能になります。
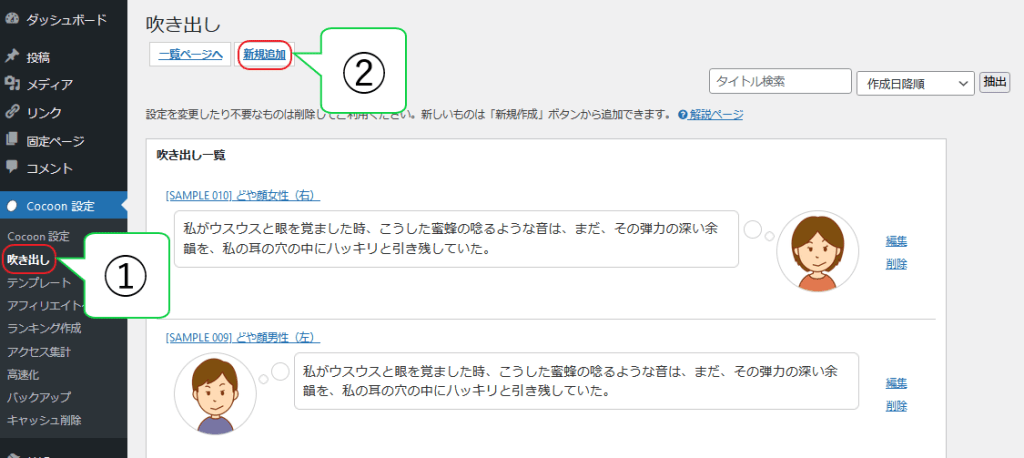
1.吹き出し設定画面
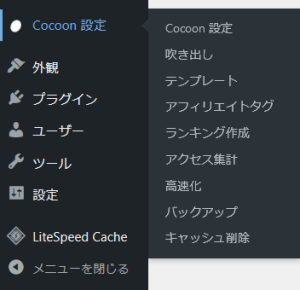
【①Cocoon設定欄:吹き出し】→【②新規登録】から吹き出しの登録行うことができ、記事作成を行う際に呼び出すことができます。

2.吹き出し登録
吹き出しの新規追加画面では、登録に必要に情報の入力を行う必要があります。
その中でも「TinyMCE:エディターのリストに表示」の項目に✔マークを入れておくことで
記事作成時にエディターから登録した吹き出しの呼び出しが行えます。

3.エディターのドロップリストからの呼び出し
記事作成時に、エディターに【吹き出し】のドロップリストが追加があり、
ここから登録した、吹き出しを呼び出し何度でも簡単に使うことができます。
4.登録せず吹き出しを挿入(ブロックエディター)
ブロックエディターで編集を行う場合、ドロップリストからの吹き出しを呼び出さずに直接挿入することができます。
ただし、ここで作成した吹き出しは登録されないため、使用頻度が高い吹き出しは登録しておくことをオススメします。

テキストテンプレート
テンプレートでは、頻繁に利用する文章やレイアウトなどを登録すること、何回でもショートコードで使用することができます。
1.テンプレートの登録
テキストテンプレートの設定画面にある【新規追加】をクリックし、テキストテンプレートを作成しましょう。
ここでは、テンプレートの区別と呼び出しする際にも使用するタイトル文と実際に呼び出したい内容をエディター部分へ入力し「保存」をしましょう。
また、「エディターのリストに表示」の項目に✔マークを入れておくことで記事作成時にエディターから登録した吹き出しの呼び出しが行えます。
2.テンプレートの呼び出し
エディター内の【テンプレート】のドロップリストをクリックし、1.で登録したタイトル文のテンプレートを選択すると
エディター内のカーソルを合わせた部分のショートコードが挿入され記事を保存するれば完了です。
アクセス集計
アクセス集計では、テーマを独自のアクセス集計を行っており、この集計されたキャッシュデータを利用して、
投稿記事の人気記事一覧を簡単に表示することができます。
本設定はデフォルトで有効となっており、以下のような注意事項があります。
この機能を利用しない場合は、【アクセス集計の有効化】の✔マークを外し無効化しておくことをオススメします。
・アクセス解析の結果を集計するため、Webサイトの規模や契約してるサーバーによっては負荷が高くなり表示速度の低下や
レンタルサーバー会社からの確認など問い合わせが発生することがあり注意が必要になります。
・同様の機能を持つプラグインなどがあり、重複していないかどうかの確認をしましょう。
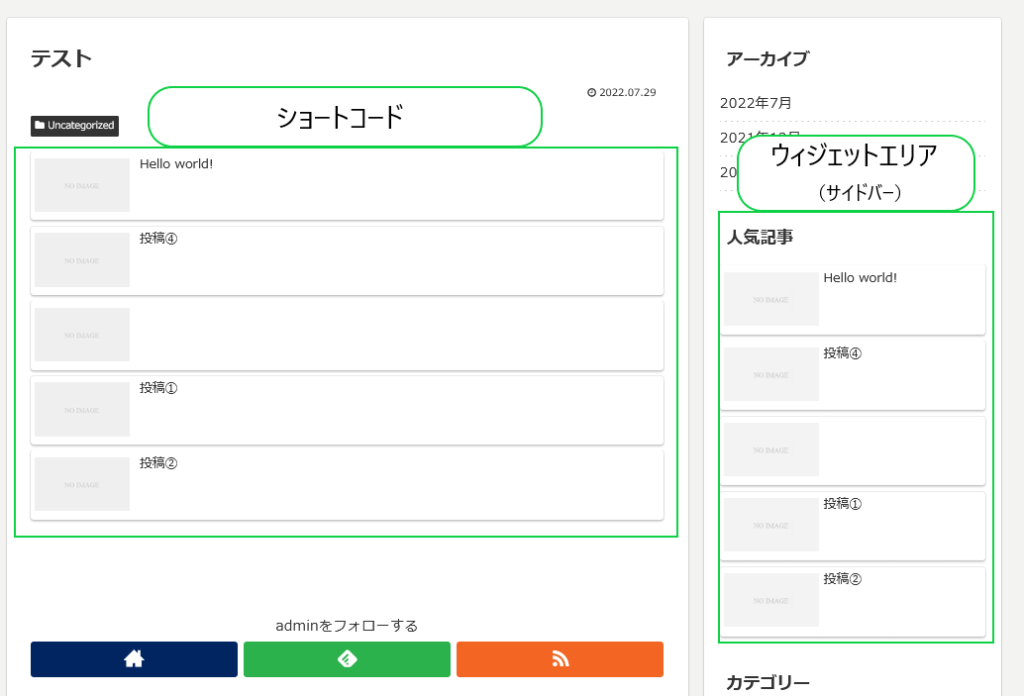
1.人気記事一覧を表示する方法
人気記事一覧を表示する方法として「ショートコードの挿入」と「ウィジェットの追加」の2つの方法があります。
ショートコードで表示する場合は、引数を指定することでカスタマイズ可能で詳細については以下のボタンのリンク先(公式サイト)をご確認ください。
人気記事ショートコード詳細(公式サイト)へはこちら 外部リンク先を新しいタブで開きます。
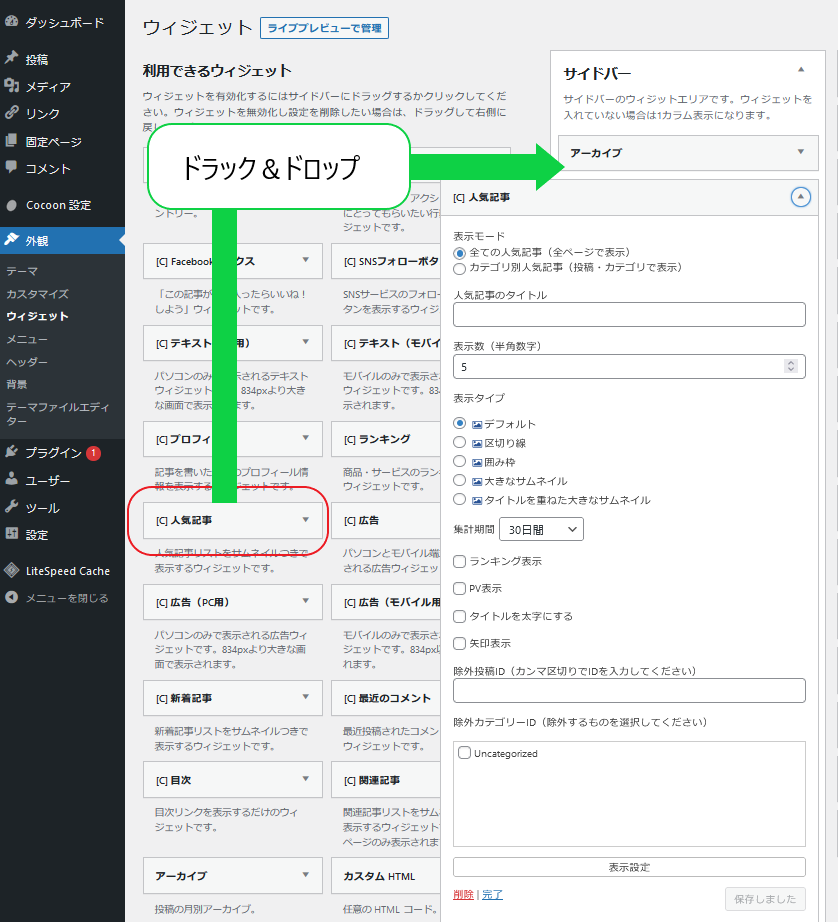
WordPressの管理画面より【外観:ウィジェット】を選択し、「C」人気記事を追加したいウィジェットエリアへ
ドロップ&ドロップで挿入し表示設定を保存すれば人気記事一覧の追加は完了です。

エディター内の【ショートコード】のドロップリストをクリックし、人気記事一覧を選択するることで、
エディター内のカーソルを合わせた部分のショートコードが挿入され記事を保存するれば完了です。
| デフォルトのショートコード | 引数表示内容 |
| [popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"] | ・days="all":全期間
・rank="0":ランキング番号の非表示 ・pv="0" :PV数の非表示 ・count="5":表示記事数5件 ・type="default":デフォルトの表示リストタイプ ・cats="all":全てのカテゴリを表示 |