Simple GA Ranking
Simple GA Rankingとは、WordPressのWebサイトにGoogle Analyticsのデータと同期して
ランキング形式で人気記事リストを表示させるプラグインで、特徴として
以下の特徴があり人気記事リストを場合にオススメのプラグインになります。
本記事では、mixhostで人気記事リストを作成できるSimple GA Rankingの設定方法について紹介します。
- Google Analyticsとの連携が必須
- データベースにデータを保存しないため、サーバー負荷が少ない
- 一定期間ごとにキャッシュをクリアしランキングの更新を行う
- ウィジェット表示及びショートコードによる設置が可能
導入方法
プラグイン導入
WordPress管理画面より「①プラグイン欄:新規追加」→「②キーワードに【Simple GA Ranking】と入力」→「③【今すぐインストール】」→「④【有効化】」の順に選択しプラグインの有効化しましょう。
設定方法
Google Analytics(グーグルアナリティクス)の設定
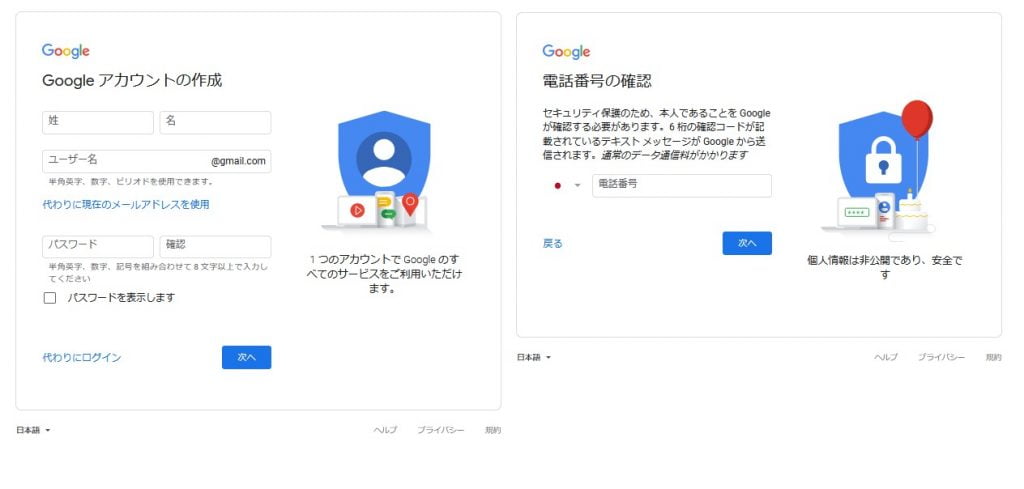
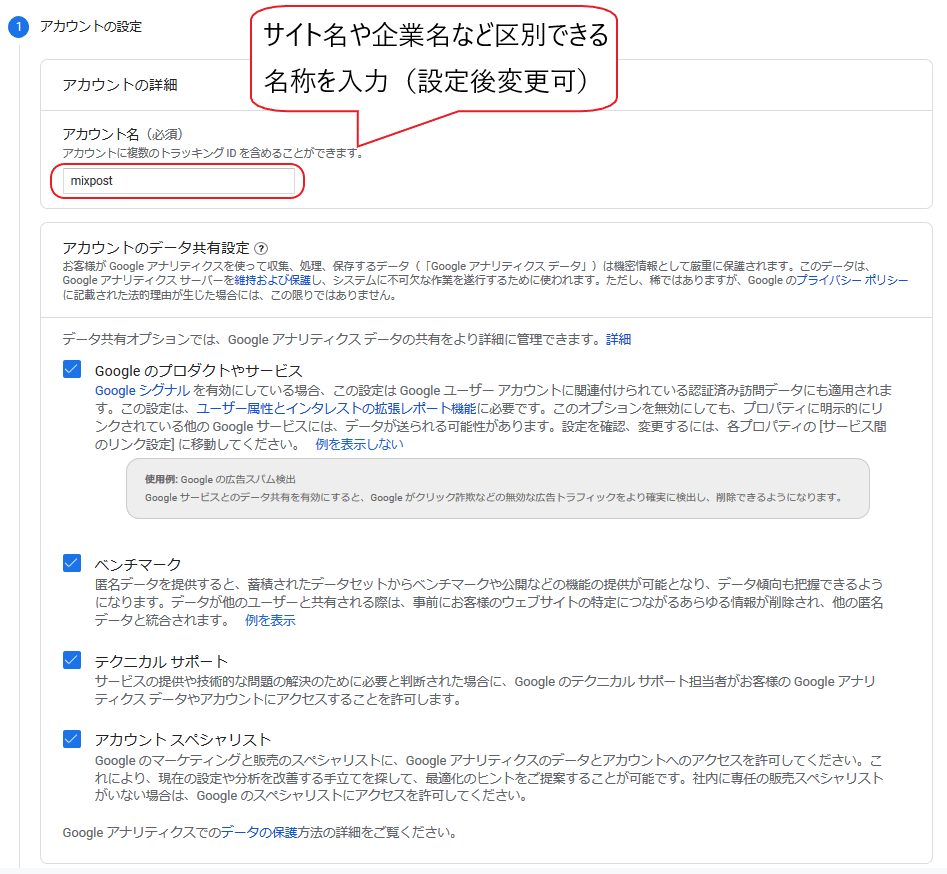
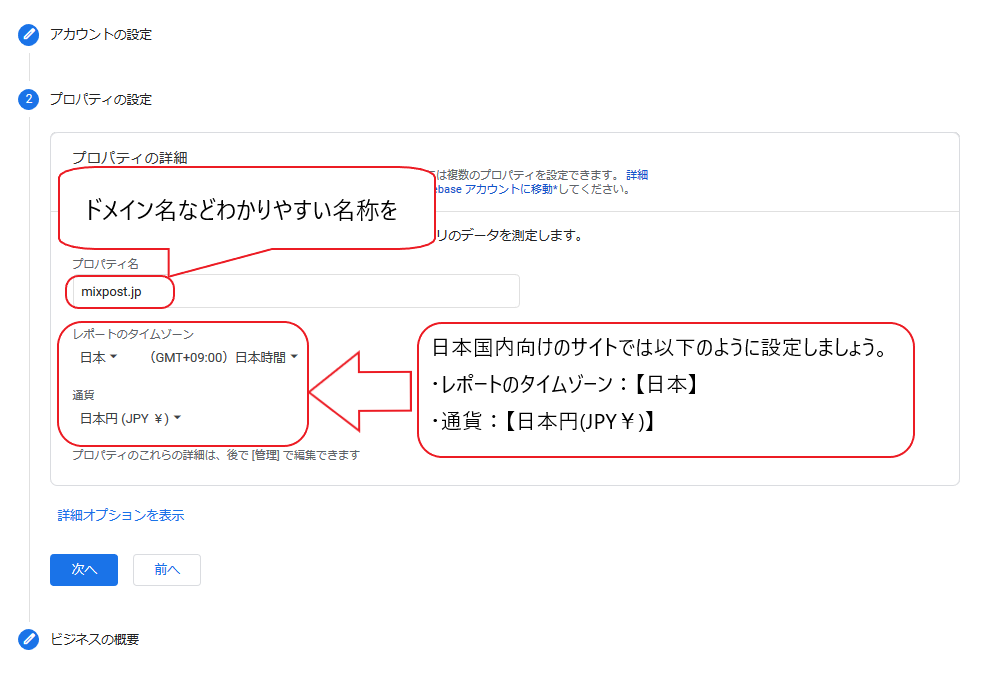
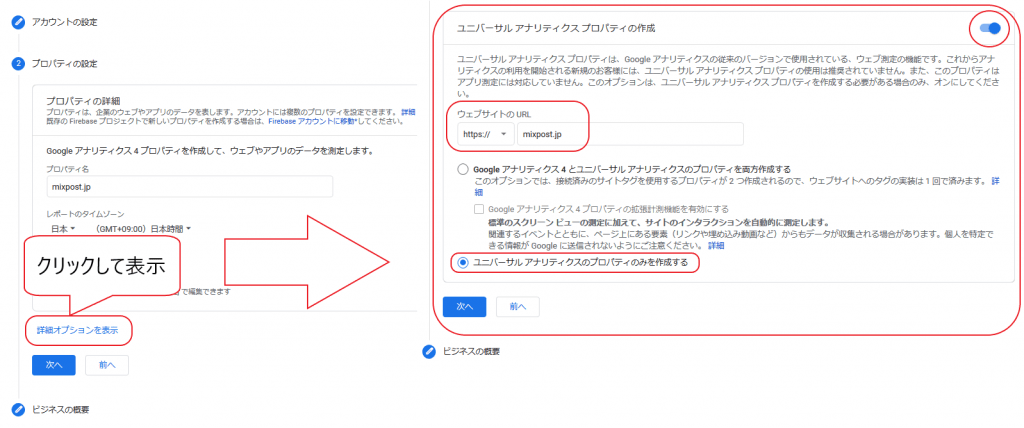
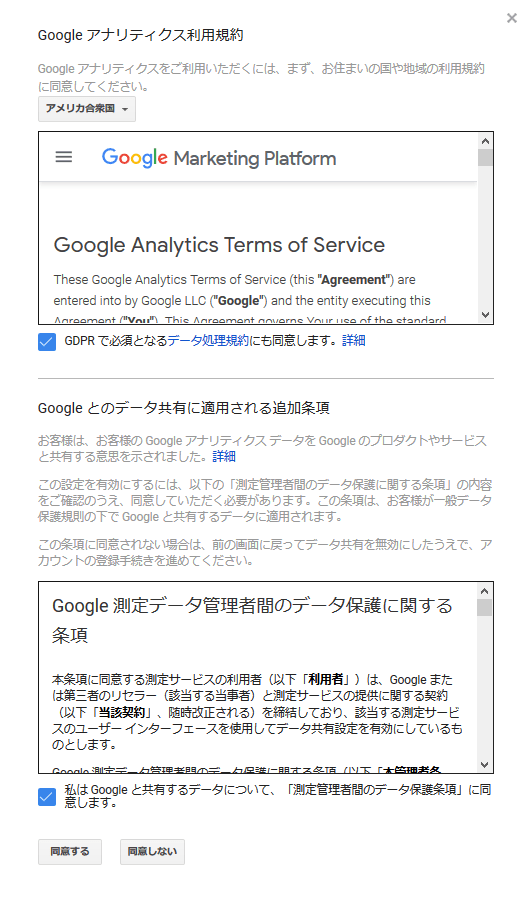
0.事前準備
「Simple GA Ranking」を使用するにあたり、以下のGoogleサービスに関する登録などが必要になります。
※設定済みであればこの手順は不要となります。
Simple GA Rankingの設定(Analytics設定)
1.設定欄のAnalytics設定へ進みましょう。
WordPress管理画面より【設定欄:Analytics設定】をクリックし設定画面へ進みましょう。
2.設定画面内のリンクより「Google API Console」へ進みましょう。
【コールバックURL】にある「Google API Console」をクリックしGoogle Cloud Platformへ進みましょう。
Google API Consoleへはこちら リンク先を新しいタブで開きます。
3ー①.プロジェクトの作成をしましょう。
「プロジェクトを作成」をクリックしプロジェクト作成を開始しましょう。
3ー②.プロジェクトの名前とIDを設定しましょう。
ここでは「プロジェクト名」、「プロジェクトID」、「場所」が設定しましょう。
※作成時に付けられる「プロジェクト名」、「プロジェクトID」のままでも問題ありません。
4ー①.APIライブラリの設定へ進みましょう。
ナビゲーションメニューより【APIとサービス:ライブラリ】をクリックし
APIライブラリ画面から【Google Analytics API】を選択し「有効にする」から有効にしましょう。
4ー②.Google Analytics APIで認証情報の作成を開始しましょう。
【概要】画面より「認証情報を作成」をクリックし認証情報の作成を開始しましょう。
4ー③.認証情報の作成の設定
「認証情報を作成」を下記①~⑤を参考に設定していきましょう。
| 項目名 | 設定内容 |
| 【必須】
APIを選択 |
Google Analytics API |
| 【必須】
アクセスするデータの種類 |
ユーザーデータ |
| 項目名 | 設定内容 |
| 【必須】
アプリ名 |
任意の名称 |
| 【必須】
ユーザーサポートメール |
任意のメールアドレス |
| 【任意】
アプリのロゴ |
120×120[.JPG .PNG .BMP]の
ロゴ画像 |
| 【必須】
メールアドレス |
任意のメールアドレス |
| 項目名 | 設定内容 |
| 【任意】
スコープを追加または削除 |
設定不要 |
| 【任意】
非機密のスコープ |
設定不要 |
| 【任意】
機密性の高いスコープ |
設定不要 |
| 【任意】
制限付きのスコープ |
設定不要 |
| 項目名 | 設定内容 |
| 【必須】
アプリケーションの種類 |
ウェブアプリケーション |
| 【必須】
名前 |
任意の名前 |
| 【必須】
承認済みのJavaScript生成元 |
WebサイトのURL |
| 【必須】
承認済みのリダイレクトURL |
【Analytics設定】の
コールバックURL |
4ー④.クライアントIDとクライアントシークレットを確認しプラグインに設定しましょう。
⑤認証情報で表示される「クライアントID」と「クライアントシークレット」をプラグインの
設定画面【Analytics設定】の「クライアントID」と「コンシューマーシークレット」に
それぞれ貼り付けし「トークンを取得」をクリックしましょう。
認証情報を後から確認するには?
4ー⑤.プラグインのGoogleアカウントへのアクセスを許可しましょう。
「トークンの取得」をクリックするとGoogleアカウントの選択とアプリへのアクセスを許可しましょう。
※エラーが発生した場合「クライアントID」と「クライアントシークレット」にスペースが入っていたり
途切れていないかまずは確認しましょう。
※トークンの取得がうまく行かない場合
「トークンの取得」の手順(1.Googleアカウントの選択)で以下の承認エラーが表示される場合が
あり、以下のGoogle Analytics API設定を変更することで改善します。
5.サイトの設定
4-④「トークンの取得」完了後、【Analytics設定】下部に「サイトの設定」欄が追加表示されますので
Google Analyticsで設定した統計データを利用するプロパティを選択し「保存」しましょう。
Simple GA Rankingの設定(Simple GA Ranking)
1.設定画面へ
設定画面へは、WordPress管理画面の【設定欄:Simple GA Ranking】をクリックし設定画面へ移動しましょう。
2.設定項目
Simple GA Rankingの設定項目では、ランキングデータを人気記事リストへ反映する期間とキャッシュ期間などを
設定することができWebサイトのレイアウトや人気記事リストの用途に合わせて表示記事数を調整しましょう。
| 項目 | 内容 | 設定? |
| 本日から何日前までのランキングを
表示させるか |
本日から何日前までのデータに遡ってランキングデータを取得するかを指定します。 | 「7」~「30」日 |
| Cache Expires (sec) | ランキングデータのキャッシュ期間を指定できます。 | 「86400」
※1日 |
| 表示数 | 人気記事リストとして表示する記事数を
指定します。 ※表示する記事数が設定値以下だと 表示されないため、適度な表示数しましょう。 |
「3」~「10」 |
| Debug Mode | GoogleAnalyticsのデータを使用せず
表示を確認するモードです。 |
「無効」 |
人気記事リストの表示方法
Simple GA Rankingで、人気記事リストを表示する方法は以下の3つありこの中で
扱いやすい「ウィジェット」と「ショートコード」での表示方法について紹介します。
- ウィジェット
- ショートコード
- HTMLコード
ウィジェット
ウィジェットによりサイドバーやフッターなど、表示させたい箇所に追加するだけで
簡単に人気記事リストを表示させることができ表示形式はプラグインの【設定項目】に従います。
1.ダッシュボード上の【外観欄:ウィジェット】からウィジェット編集画面へ
2.利用できるウィジェットから「Simple GA Ranking」をサイドバーへ
「Simple GA Ranking」をドラッグ&ドロップすることで追加することができます。
ショートコード
Simple GA Rankingでショートコードを利用して人気記事リストを表示する場合
表示する件数や投稿タイプなどを指定することができます。
| 表示内容 | ショートコード例 |
| 投稿タイプを「post」、今日から15日前までのデータを
集計して、表示件数は5件まで表示 |
[sga_ranking post_type="post" product_category__in="child" period="15" display_count="5"] |
ショートコードのパラメータについて
sga_ranking_get_date 関数と同じパラメータが指定可能で以下のパラメータ抜粋のように表示対象について
指定することができます。
その他の関数については公式サイトをご確認ください。
Simple GA Ranking公式サイトへはこちら リンク先を新しいタブで開きます。
| パラメータ名 | 内容 | 設定例 |
| display_count | 返り値として何件のランキングを返すかを指定します。 | ・表示件数は5件まで
display_count="10" |
| period | 本日から何日前までのデータに遡って
ランキングデータを取得するかを指定します。 |
・今日から15日前までのデータを集計
period="15" |
| post_type | 表示させたい投稿タイプを指定します。
|
・投稿タイプを「post」に指定
post_type="post" |
| exclude_post_type | 表示させたくない投稿タイプを指定します。 | ・固定ページを除外
exclude_post_type=”page” |




 Googleアカウント作成へはこちら リンク先を新しいタブで開きます。
Googleアカウント作成へはこちら リンク先を新しいタブで開きます。