WordPress Popular Posts
WordPress Popular Postsとは、自動で記事へのアクセス数を集計を行いランキング形式で直近の人気記事を表示することができます。
このプラグインを導入することで「ウィジェット」、「ショートコード」、「投稿ブロック」の3つ方法から選択し
表示させることができるプラグインでWebサイトに人気記事リストを簡単に表示させたい方にオススメします。
本記事では、mixhostで簡単に人気記事リストを表示できる「WordPress Popular Posts」の導入と設定方法について紹介します。
・指定した対象者のアクセス数を記録し集計する。
・集計した統計情報(アクセス数やコメント数)をグラフとして可視化する。
「WordPress Popular Posts」を導入した場合、集計した統計情報をリアルタイムすることができますが
特に利用しているサイトへのアクセス数/記事数が多い場合、
プラグインによってクエリが大量に発行されサーバーへ高い負荷がかかるようになる傾向があります。
代替プラグインとしては、Google Analyticsのデータと同期してランキングを生成する、
「Simple GA Ranking」があり以下のような違いがあり【mixhost】ではこちらを推奨しています。
・データベースにランキングデータを保存しないため、サーバー負荷が少ない
・リアルタイム更新ではなく指定した期間にキャッシュをクリアしランキングの更新を行う。
・Google Analyticsとの連携が必要
・細かくパラメータを変更しての手動カスタマイズには不向き
導入方法
プラグイン導入
ダッシュボードより「①プラグイン欄:新規追加」→「②キーワードに【WordPress Popular Posts】と入力」→「③【今すぐインストール】」→「④【有効化】」の順に選択しプラグインの有効化しましょう。
設定方法
設定画面へは、ダッシュボード上の【①設定欄:WordPress Popular Posts】をクリックし統計情報画面内の【②ツール】から設定画面へ移動しましょう。
1.統計情報について
WordPress Popular Postsでは、主にWebサイト内の記事ごとのアクセス数及びコメント数を自動で収集しており
【①設定欄:WordPress Popular Posts】から移動できる「統計情報」にて直感的にわかりやすく
現在の状況を確認することができます。
アイキャッチ画像
アイキャッチ画像では、アイキャッチ画像の指定関する設定や遅延読込の有効化を設定することができ、アイキャッチ画像の指定方法を
Webサイトごとに【画像の取得元】を指定し【Lazy Load】で遅延読込を有効化するのをオススメします。
| 項目名 | 内容 | オススメ設定 |
| デフォルトのアイキャッチ画像 | 表示するサムネイル画像をメディアライブラリから
選択します。 サムネイルが設定されていない時は、「NoThumbnail」を 表示します。 |
・指定なし |
| 画像の取得元 | WordPress Popular Posts がどこからアイキャッチ画像を
取得するか指定します。 ・アイキャッチ画像 ・本文内の最初の画像 ・最初の添付ファイル ・カスタムフィールド |
・アイキャッチ画像 |
| Lazy Load | サムネイル画像を遅延読込を行う項目で
ページの読込を短縮することができます。 ・はい ・いいえ |
・はい |
| 画像キャッシュを空にする | WPP のアイキャッチ画像のキャッシュを消去するには
このボタンを使います |
データ
データでは、統計情報を収集する対象やデータ及びキャッシュに関する設定を行うことができ【閲覧を記録する対象者】、
【ログ上限】の設定がデフォルトでは、サーバーへの負担が掛かるためこの2つの設定は制限をつける変更をオススメします。
| 項目名 | 内容 | オススメ設定 |
| 閲覧を記録する対象者 | アクセス数を収集する対象を選択する。
・全員 ・訪問者のみ ・ログイン中のユーザーのみ |
・訪問者のみ |
| ログ上限 | ログデータの保存期間を以下から指定できます。
・データ保存期間:指定した日数 ・無効 ※「無効」は上限が無くなり無制限にログデータが 保存されサーバーに負担がかかるため、注意しましょう。 |
・データ保存期間:90~180
※集計に使用されるため、サイトの規模に合わせて あまり長い期間に設定しないようにするとよい。 |
| ウィジェットを AJAX 化 | ウィジェットをAJAX 化(非同期通信)化することで
表示された時点でキャッシュ済みデータを元に 人気記事リストを表示します。 ・有効 ・無効 |
・無効 |
| データキャッシュ | WordPress Popular Postsは人気のある項目を「キャッシュ」
として保存しておりこれを有効とすることで このプラグインを使用してのページの読み込みを 改善することができます。 ・キャッシュする ・キャッシュしない |
・キャッシュする |
| キャッシュ更新間隔 | キャッシュの更新間隔を指定することができます。
※設定画面の下部にて手動でキャッシュを空にするこもできます。 ・分 ・時間 ・日 ・週 ・月 ・年 |
・1日 |
| データサンプリング | データベースにアクセスするたびにアクセスを保存し
集計することで統計を出していますが この設定を有効にすることで検出された傾向について データサンプリングを行う機能です。 この機能は中~大規模なWebサイト(目安:125,000〜250,000[訪問数/日])向けでデータサンプリング(デフォルト値は100)を 取ることでデータベースへの書き込み頻度を軽減することができます。 ・有効 ・無効 |
・無効 |
その他
その他では、サイトに表示された人気記事をクリックした際のページの表示方法を指定でき、
この【その他】の設定項目についてはこだわりがなければ変更不要です。
| 項目名 | 内容 | オススメ設定 |
| リンクの開き方 | プラグインによって表示された人気記事を
クリックした際の動作を設定をします。 ・現在のウィンドウ ・新しいタブまたはウィンドウ |
・現在のウィンドウ |
| プラグインのスタイルシートを使う | 人気記事のリストは、デフォルトで「wpp.css 」という
スタイルシートを使用して、人気の投稿をリスト表示しています。 ・有効 ・無効 ※格納場所 </wp-content/plugins/wordpress-popular-posts/assets/css/> |
・有効 |
| Enable experimental features | この機能を有効にすることでブロックエディタで
投稿ブロックを使用可能にする設定でしたが Ver.5.4.0以降で正式に実装されており 基本的に不要な設定になります。 |
「無効」 |
設置方法
WordPress Popular Postsでの人気記事の表示方法として2つあり、記事内にショートコードか投稿ブロックの挿入もしくは
ウィジェットのサイドバーに表示する方法があり、これらからサイトにあった方法を選択しましょう。
人気記事リストの表示サンプル
ショートコード
記事内にショートコードを埋め込むことで、指定した条件や表示数や投稿記事の種類でカスタマイズして表示することができます。
テンプレートタグへはこちら リンク先を新しいタブで開きます。
| 表示内容 | ショートコード例 |
| 過去7日間に表示された上位5件の投稿 | [wpp range='last7days' limit=5 stats_views=1 order_by='views'] |
| 過去30日間で最もコメントされた10件の投稿 | [wpp range='last30days' stats_comments=1 order_by='comments'] |
テンプレートタグ抜粋
| 例 | 指定可能な値 | デフォルト値 |
| wpp range = 'last7days' | ・last24hours
・last7days ・last30days ・all ・custom |
・last24hours |
| 例 | 指定可能な値 | デフォルト値 |
| wpp limit = 3 | ・正の整数 | 10 |
| 例 | 指定可能な値 | デフォルト値 |
| wpp stats_comments = 1 | ・1(真)
・0(偽) |
0 |
| 例 | 指定可能な値 | デフォルト値 |
| wpp stats_views = 0 | ・1(真)
・0(偽) |
1 |
| 例 | 指定可能な値 | デフォルト値 |
| wpp order_by = 'comments' | ・comments
・views ・avg |
views |
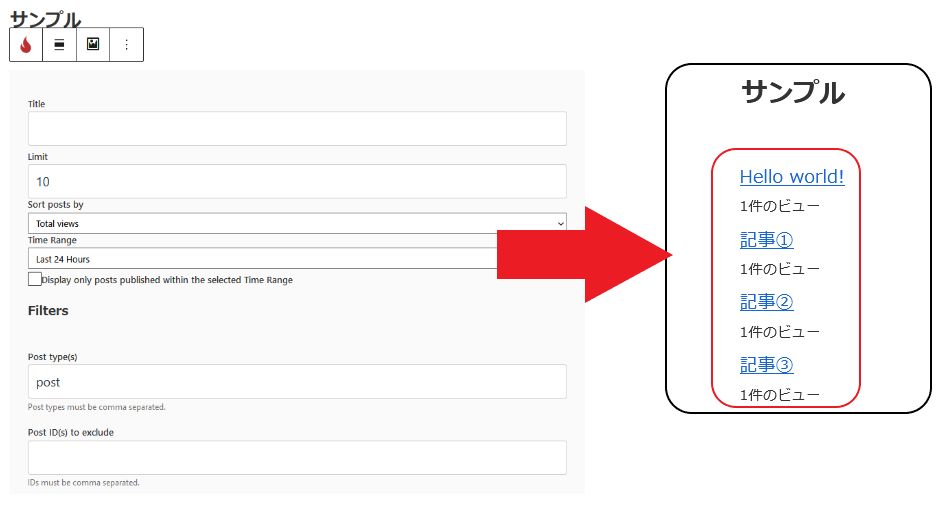
投稿ブロック
WordPress Popular Posts以前では「Enable experimental features」を有効化しないと使えない機能ですが
Ver.5.4.0以降、デフォルトで使用可能となっておりブロックエディターから埋め込むことで
人気記事のリストを調整することができます。
ウィジェット
プラグインによって集計された統計情報を元に人気記事リストを記事の下部やサイドバーなどを
WordPressのウィジェット機能を利用して配置して任意の場所に表示することができます。
ここでは、サイドバーに表示する場合を例として紹介します。
※他の表示場所(コンテンツ下部やフッター)などにも同様に追加可能です。
1.ダッシュボード上の【外観欄:ウィジェット】からウィジェット編集画面へ
2.利用できるウィジェットから「WordPress Popular Posts」をサイドバーへ
「WordPress Popular Posts」をドラッグ&ドロップすることで追加することができます。
3.追加した「WordPress Popular Posts」の設定をしましょう。
ウィジェット設定項目として以下があり、適切な表示方法はテーマやレイアウトによりますが
参考用にオススメの設定を紹介します。
| 項目 | オススメ設定 |
| タイトル | ・人気記事一覧
・よく見られている記事 ・よくコメントされている記事 |
| 最大表示数 | ・3~10[件] |
| ソート順 | ・総閲覧数 |
「時間の範囲」はプラグインの設定の【ログ上限】にて設定した期間を確認に設定するようにしましょう。
| 項目 | オススメ設定 |
| 時間の範囲 | ・過去1週間~過去30日間 |
| 投稿タイプ | ・post |
| 除外する投稿 ID | ・空欄 |
| カテゴリー (category) | ・空欄 |
| タグ (post_tag) | ・空欄 |
| 投稿者 ID | ・空欄 |
アイキャッチ画像の比率に合わせ「既定のサイズから選ぶ」と「サイズを手動で指定」にて調整しましょう。
| 項目 | オススメ設定 |
| タイトルを短縮 | 「 |
| 抜粋を表示 | 「 |
| 「 |
|
| 既定のサイズから選ぶ | 「 |
| サイズを手動で指定 | 75px
高さ:75px |
「タクソノミーを表示」でカテゴリーの表示が不要な場合は無効にしましょう。
| 項目 | オススメ設定 |
| コメント数を表示 | 「 |
| 閲覧数を表示 | 「 |
| 投稿者を表示 | 「 |
| 日付を表示 | 「 |
| タクソノミーを表示 | 「 ・カテゴリー |
【統計タグ設定】で「タクソノミーを表示」を有効にしている場合はこの設定も有効にするのをオススメします。
| 項目 | オススメ設定 |
| カスタム HTML
マークアップを使う |
「 |
| 項目 | オススメ設定 |
| アイキャッチ画像の
デザイン選択 |
Cards Compact |
| 【表示設定】
ウィジェットの表示 |
チェック・入力したページで非表示 |