Smart Slider 3
Smart Slider 3とは、WordPressのサイト上に作成したスライドを表示するプラグインで
スライダーの細かいカスタマイズやテンプレートを利用して作成することができ
以下のような特徴持つ無料で利用できるのでスライドのWebサイトに合わせてカスタマイズしたい場合に
オススメのプラグインとなります。
本記事では、mixhostで無料で利用できるスライド作成プラグイン「Smart Slider 3」について紹介します。
- 無料で十分利用可能(有料のPRO版で機能追加あり)
- ショートコードで簡単に記事に表示可能
- 画像以外にも投稿記事なども利用可能
- 矢印アイコンや背景、アニメーションなどデザインの調整など可能
- 端末(PC、タブレット、モバイル)ごとに表示サイズなどを調整可能
- 無料テンプレート14種、PRO版126種が利用可能
導入方法
プラグイン導入
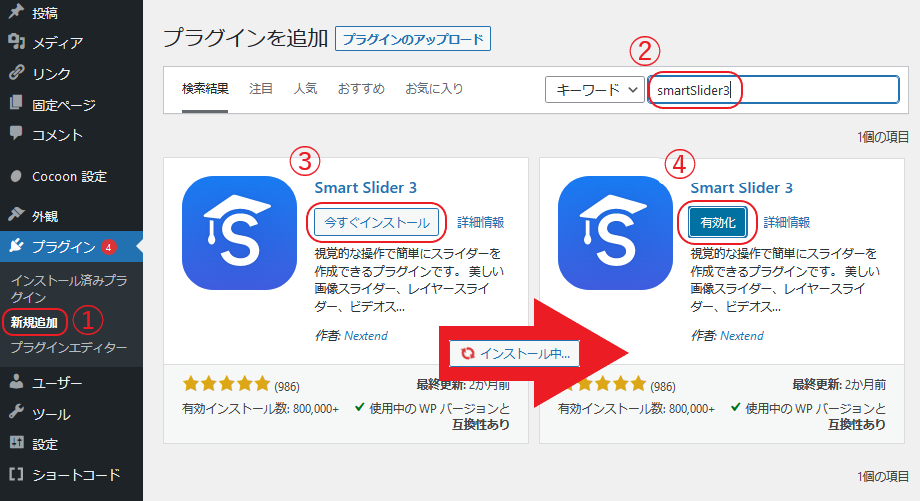
WordPress管理画面より「①プラグイン欄:新規追加」→「②キーワードに【Smart Slider 3】と入力」→「③【今すぐインストール】」→「④【有効化】」の順に選択しプラグインの有効化しましょう。
プラグイン設定
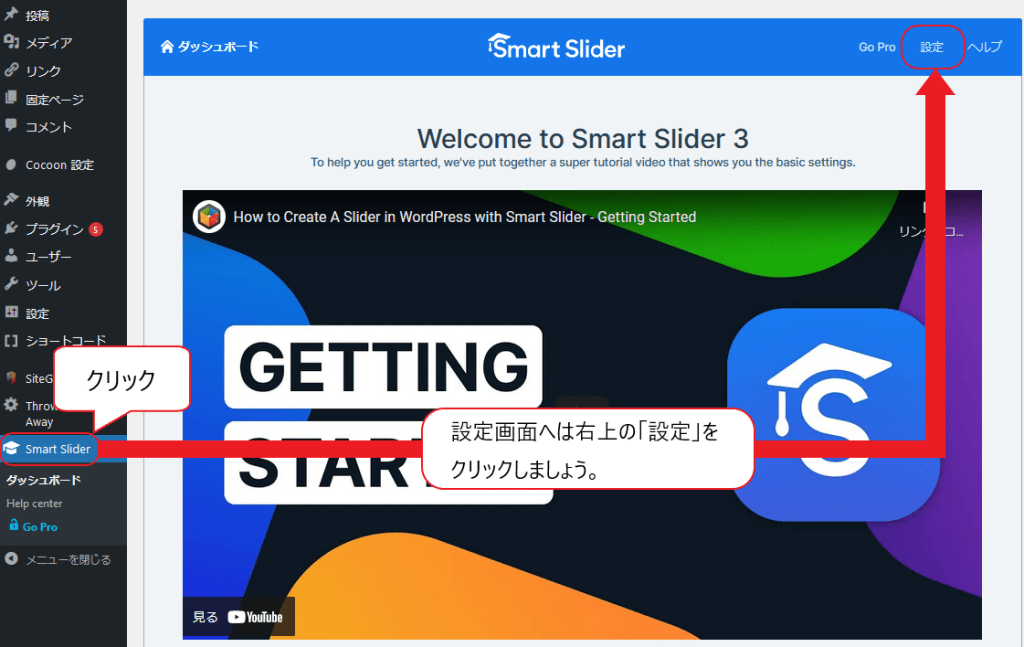
設定画面へは、WordPress管理画面の【Smart Slider】をクリックし設定画面へ移動しましょう。
設定項目
Smart Slider 3では、以下4つの設定項目がありプラグイン全体に影響がある設定で
基本的には、設定変更不要です。
- 一般設定
- Framework
- フォント
- Layer defaults
作成方法
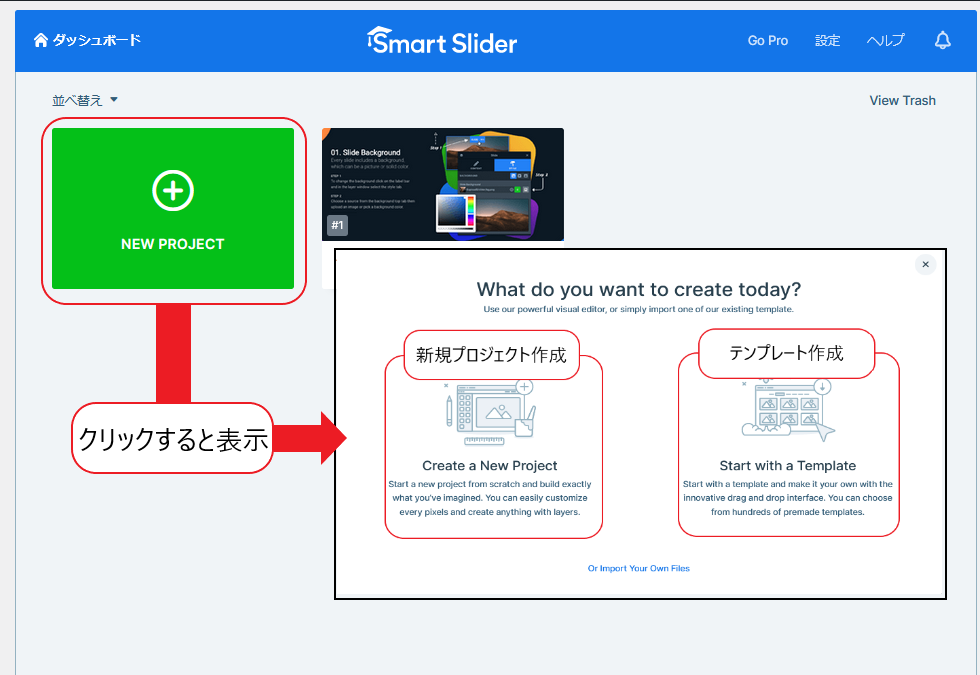
Smart Slider 3では作成方法として、2種類あり新規プロジェクトを作成しカスタマイズを行う方法と
テンプレートをインポートしそれをベースとしてカスタマイズする方法から選択することができます。
ここでは、新規プロジェクトでスライダーを作成する場合を例として紹介します。
スライダーの作成
1.表示形式とプロジェクト名を設定しましょう
【Create new project】を選択すると「Project type」と「設定」を設定することができ
以下のように設定しましょう。
※この設定はあとから変更可能でPRO版は有料の機能となります。
| 項目 | 内容 | 設定例 |
| Project type | スライドの表示形式を選択します。
・スライダー ・ブロック |
・スライダー |
| Slider type
※Project typeがスライダー時のみ |
スライダーの表示切替方法を選択します。
・シンプル ・カルーセル(Pro) ・ショーケース(Pro) |
・シンプル |
| 設定 | プロジェクト名とスライドサイズを指定します。
・名前 ・幅(px) ・高さ(px) ・レイアウト:Boxed、全幅、全画面(Pro) |
・名前:任意の名称
・幅(px):1200 ・高さ(px):600 ・レイアウト:全幅 ※幅、高さ、レイアウトについては、 Webサイトのデザインに合わせて調整をオススメします。 |
2.一般設定
スライド表示するのショートコードとPHPコードの確認とプラグイン上でのプロジェクト名や
スライドの位置及び余白が設定でき、Webサイトのレイアウトと合うか確認し調整しましょう。
| 項目 | 内容 | 設定例 |
| 公開 | スライドを表示させるのに必要な「ショートコード」と「PHPコード」を確認できます。 | 無 |
| 一般設定 | ・名前:プロジェクト名
・サムネイル:プロジェクトのサムネイル画像 ・ARIA label:スクリーンリーダー用のラベル |
・名前:任意のプロジェクト名
・サムネイル:任意の画像 ・ARIA label:空欄 |
| 別名 | アンカーで使用する別名「alias」に関する設定をします。
・別名:指定した別名「alias」を含んだショートコードを【公開】に生成します。 ・Use as anchor:スライダーの前に空のdivを作成します。 ・Smooth scroll:スライダーまでスクロールを許可します。 ・Switch slide:スライダー何番目かを指定して切り換えを行います。 |
アンカーを使用しない場合は不要です。
・別名:任意のID名 ・Use as anchor:有効 ・Smooth scroll:有効 ・Switch slide:無効 |
| Slider design | スライダーの位置と余白を設定します。
・整列(通常、左、中央、右):スライダーの位置 ・マージン(外側の余白):上下左右の余白[px]を指定します。 ※入力欄の左をクリックすると上下左右の欄が表示されます。 |
Webサイトのデザインに合わせて調整しましょう。
・整列:通常 ・マージン(外側の余白):0,500,0,100 |
3.Size
スライダーのサイズ制限などを行うことができ、プレビューから端末ごとにスライドの表示状況を確認し
調整しましょう。
| 項目 | 内容 | 設定例 |
| スライダーサイズ | スライドのサイズを指定と閲覧端末に応じて
高さを制限することができます。 ・幅 ・高さ ・スライドの幅制限(デスクトップ、タブレット、モバイル) |
・幅:1200
・高さ:600 ・スライドの幅制限:ON |
|
Breakpoints
|
スライダーが別のデバイスに切り替わる時の幅をpx単位で
指定します。 ・Global breakpoints: ・Orientation(縦向き、横向き) ・端末ごとの幅(デスクトップ、タブレット、モバイル) |
「Orientation」の右側にある端末ごとの
サイズ ・Global breakpoints:ON ・Orientation:縦向き |
| レイアウト | スライダーのサイズと応答動作を設定します。
※表示方法(Boxed、全幅)で以下の項目が変化します。 〇Boxed ・Downscale:スライダーを縮小して、設定したスライダー幅より小さくすることができます。 ・Upscale:スライダーを拡大して、設定したスライダー幅よりも広くすることができます。 ・Min height:スライダーが設定されたpx値より小さくなるのを防ぎます。 〇全幅 ・Min height:スライダーが設定されたpx値より小さくなるのを防ぎます。 ・全幅を強制:スライダーを強制的にコンテナの外に出して、画面の幅と同じ幅にすることができます。 ・Overflow-X:スライダーはoverflow-x:をサイトの本文またはHTMLタグに非表示にして、特定のアニメーション中に垂直スクロールバーが表示されないようにします。 ・Adjust slider width to:スライダーの親要素の1つのCSSセレクターを指定すると、スライダーはブラウザーウィンドウの幅ではなくこの要素の幅を使用しようとします。 |
・表示方法:全幅
・Min height:0[px] ・全幅を強制:ON ・Overflow-X:body ・Adjust slider width to:body |
4.操作
ここでは、スライドの動作とデザイン(矢印、テキストバー、サムネイル表示)に関する設定を
調整することができ、プレビューを活用しながら設定していきましょう。
※1.「Project type」の項目からブロックを選択した場合は、「影」の設定項目のみ変更することができます。
| 項目 | 内容 | 設定例 |
| 一般設定 | ・Drag:スライダーのドラッグとタッチの方向を指定します。
・Mouse wheel:マウスホイールでスクロールすると、スライドを切り替えを設定します。 ・ |
・Drag:水平方向
・Mouse wheel:無効 ・ |
| 矢印 | ・矢印:矢印のデザインを選択します。
・Previous:矢印の形状を選択します。 ・色:矢印の色を指定します。 ・ホバー:矢印へマウスカーソルを合わせた時の色を指定します。 ・矢印:矢印の背景色やサイズなどのスタイルを調整します。 ・前/次の位置:矢印の位置を調整します。 ・Previous/Next alt tag:画像の矢印にaltタグを追加します。 ・Base64:Base64でエンコードされた矢印画像は読み込みが速く、色付け可能です。ただし、最適化プラグインでは、関連するコードにエラーが含まれていることが多いため、矢印が読み込まれない場合は、このオプションをオフにしてください。 ・ホバー時の表示:カーソルをスライダーの上に置いたときに、矢印がデスクトップ画面にのみ表示されます。タブレットやモバイル画面では、常に表示されます。 ・ |
・矢印:任意のデザイン
・Previous:任意の形状 ・色:FFFFFFF0 ・ホバー:ON ・矢印:デフォルト ・前/次の位置:デフォルト ・Previous/Next alt tag:previous arrow/next arrow ・Base64:ON ・ホバー時の表示:ON ・ |
| Bullet | ・Position:スライダーに点を入れたい位置を選択します。
・点:色とドット表示オプションを選択します。 ・ ・画像:スライドのサムネイルを表示やスタイルを指定します。 ・ホバー時の表示:スライダーの上にカーソルを置いた時の表示を選択します。 ・ |
・Position:下 中央+10px
・点:デフォルト ・ ・画像:OFF ・ホバー時の表示:OFF ・ |
|
Text bar
|
・Text bar:テキストバーの表示デザインを選択します。 ・Position:スライダーにバーを配置する位置を選択します。 ・Animate:アニメーションのフェードアウト/フェードインをオンにすることができます。 ・バー:テキストバーの標準状態の色を選択したり、大きくしたり小さくしたりするなどスタイルを設定します。 ・タイトル:説明を表示するかどうかを設定できます。 ・説明:説明を表示するかどうかを設定できます。 ・Slide count:現在のスライドのインデックスとスライド数に置き換えることができます。 ・全幅:バーの幅を指定します。 ・区切り:タイトルとバーの説明の間にある、それらを区切るためのテキストです。 ・整列:バーにテキストを揃えることができます。 ・ホバー時の表示:カーソルをスライダーに合わせたときに、テキストバーがデスクトップ画面にのみ表示されます。 ・Hide on:端末ごとにテキストバーを非表示にすることができます。 |
・Text bar:任意のデザイン
・Position:下 中央 ・Animate:OFF ・バー: ・タイトル: ・説明: ・Slide count: ・全幅: ・区切り: - ・整列:左 ・ホバー時の表示:ON ・Hide on: |
| サムネイル | ・Desktop width:PC上のサムネイル画像の幅を調整します。
・高さ:PC上のサムネイル画像の高さを調整します。 ・Tablet width:タブレットのサムネイル画像の幅を調整します。 ・高さ:タブレットのサムネイル画像の高さを調整します。 ・Mobile width:モバイルのサムネイル画像の幅を調整します。 ・高さ:モバイルのサムネイル画像の高さを調整します。 ・Position:スライダーにサムネイルを表示する位置を選択します。 ・サムネイルの整列:サムネイルバーの最初、中央、または最後の部分にサムネイルを配置するか、サムネイルバーの間にスペースを入れます。 ・バー:サムネイルバーのスタイルを設定できます。 ・サムネイル:サムネイル全体のスタイルを設定できます。 ・キャプション:キャプションのスタイルを設定できます。 ・タイトル:スライドのタイトルをサムネイルに表示するように選択できます。 ・説明:スライドの説明を表示します。 ・Placement:テキストがサムネイルの前または上、あるいはサムネイルの後に比較される場所です。 ・ ・ホバー時の表示:スライダーにカーソルを合わせると、サムネイルがデスクトップ画面にのみ表示されます。 ・ |
・Desktop width:120
・高さ:80 ・Tablet width:120 ・高さ:80 ・Mobile width:120 ・高さ:80 ・Position:Outer下 ・サムネイルの整列:開始 ・バー: ・サムネイル: ・キャプション: ・タイトル:OFF ・説明:OFF ・Placement:オーバーレイ ・ ・ホバー時の表示:OFF ・ |
| 影 | ・影:ドロップダウンリストからシャドウイメージを選択できます。
・ |
・影:ON
・ |
5.アニメーション
スライドの切り替わり時のアニメーションの演出時間や演出方法を設定することができます。
表示切り替えアニメーションを有効にする場合もプレビューで演出及び切り替え間隔を確認しましょう。
| 項目 | 内容 | 設定例 |
| Main animation | ・Main animation:メインアニメーションの方向
・Duration:アニメーションが完了するまでにかかる時間。値が大きいほど、アニメーションの終了にかかる時間が長くなります。 |
・Main animation:アニメーションなし
・Duration:400 |
| Background animation | ・Background animation:スライドの背景画像と色を移動できます。 | ・Background animation:無効 |
6.自動再生
スライドの自動再生設定及び自動再生ボタンについての設定が行うことができ
基本的には、自動再生を無効に設定し必要であれば自動再生ボタンを追加設定をオススメします。
| 項目 | 内容 | 設定例 |
| 自動再生 | ・Slide duration:スライダーが切り替える前に各スライドに表示間隔時間を調整します。
・Stop on click:スライダーの自動再生は、マウスのクリックまたはタッチで停止します。 ・ ・Stop on media:ビデオレイヤーまたはライトボックスが表示されているスライドがある場合、そのビデオまたはライトボックスが開始されると、スライドは停止します。 ・Resume on click:スライダーの自動再生は、マウスのクリックまたはタッチで再開されます。 ・Resume on mouse:マウスアクションで自動再生を再開できます。 ・ |
・自動再生:無効
・Slide duration:8000 ・Stop on click:ON ・ ・Stop on media:ON ・Resume on click:OFF ・Resume on mouse: ・ |
| ボタン | ・Play:自動再生ボタンの画像を選択できます。
・色:自動再生ボタンの色を指定します。 ・スタイル:背景色など、ボタンをカスタマイズできます。 ・Position:ボタンの位置を設定できます。 ・ホバー時の表示:マウスがスライダーの上にある場合にのみ表示できます。 ・ |
・ボタン:無効
・Play:任意のデザイン ・色: ・スタイル: ・Position:上右+15px ・ホバー時の表示:OFF ・ |
7.最適化
スライドの読込方式及びスライドの背景画像からWebP形式の画像で作成し
画像のファイルサイズ削減を行うことができます。
基本的には、デフォルト設定から変更不要でスライドに表示する画像が多くスライド切り替えに
遅延を感じた場合は「Slide background images」の設定を有効にし動作確認を行うのをオススメします。
| 項目 | 内容 | 設定例 |
| 読み込み | ・Loading type:スライダーの読み込みタイプを選択します。
・表示時に再生する:スライダーまでスクロールするとアニメーションが開始されますが、オフにすると、スライダーが読み込まれるとすぐにアニメーションが開始されます。 ・At:アニメーションを開始するために表示する必要のあるスライダーの量を決定します。 |
・Loading type:After page loaded
・表示時に再生する:ON ・At:50 |
| Slide background images | ・Resize:スライドの背景画像からWebP画像を作成します。
・Resize Thumbnail:スライドの背景から小さな画像を作成できます。 |
・Resize:OFF
・Resize Thumbnail:OFF |
8.スライド
スライド上で画像の表示方法を選択することができ、スライドで表示する画像のサイズや縦横比率に合わせて
調整しましょう。
※「ストレッチ」は横に引き伸ばされる為、他の4つのモードから選択するのをオススメします。
| 項目 | 内容 | 設定例 |
| Slides design | Slide background image fill:塗りつぶしモードは、画像がスライドをどのように覆うかを決定します。 | Slide background image fill:中央 |
9.開発者
ここでは、カルーセルのブロックやCSSとJavaScriptコードの配置など
開発者向けの設定項目があり、デフォルト設定から変更不要です。
| 項目 | 内容 | 設定例 |
|
|
垂直タッチ、垂直ポインター、マウスホイール、または垂直キーボードの場合、カルーセルをブロックします。 | ・ON |
| Clear before | スライダーの前にある閉じられていない
floatCSSコードを閉じます。 |
・ON |
| Clear after | スライダーの下のスライダーに続いてコンテンツを配置することができます。 | ・ON |
| Hide scrollbar | このオプションをオンにすると、スライドの
スクロールバーを非表示にします。 |
・OFF |
| Scroll to slider | スライドの切り替え時にスライダーのごく一部が表示されていた場合でも、ページをスライダーにスクロールして戻すことができます。 | ・ON
・ |
| 遅延 (Lightbox・タブ用) | このオプションは、スライダーのロードに+ 200msの遅延を与え、スライダーがタブまたはライトボックスに正しく表示されるように調整します。
|
・OFF |
| Legacy font scale | Ver.3.5より前に作成されたAbsoluteレイヤーの非適応フォントサイズを有効にします。 | ・OFF |
| Slider CSS classes | カスタムCSSクラスをスライダーのコンテナーに配置できます。 | ・空欄 |
| CSS | カスタムCSSコードをスライダーに追加できます。 | ・空欄 |
| JavaScript コールバック | ここにいくつかのJavaScriptコードを
配置することができスライダーが 読み込まれた後にトリガーされます。 |
・空欄 |
| Loading animation waiting time | 読み込み中のアニメーションが表示されるまでの待機時間を設定できます。
読み込み中のアニメーションをまったく表示したくない場合は、のように大きな値を設定します |
・2000 |
| 投稿ID (1行に1つずつ) | このスライダーを保存すると、指定されたIDの投稿のキャッシュがクリアされます。
この方法でページとスライダーの同期を維持できるため、サイトにキャッシュプラグインがある場合に便利です。 |
・空欄 |
スライドの確認と配置方法
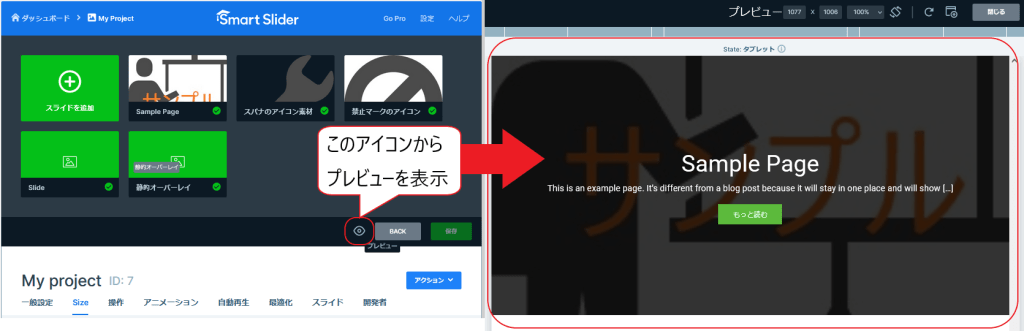
1.スライド設定の内容をプレビューで確認しましょう。
スライドの設定画面から「目」アイコンをクリックすることで端末ごとの表示サンプルを
確認することができ、表示サイズやアニメーションやUIデザインを確認しましょう。
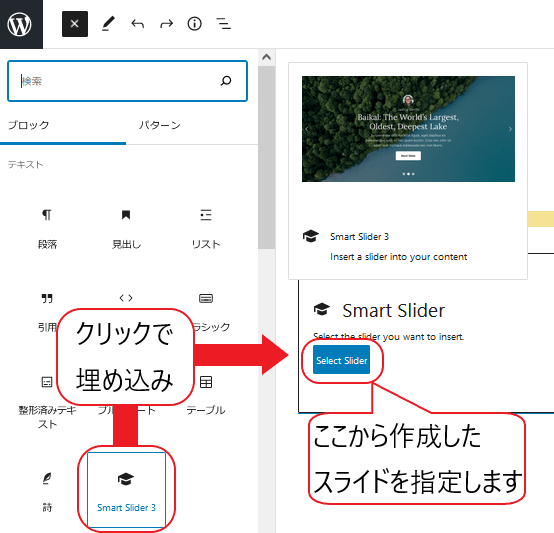
2.投稿記事にスライドを埋め込みましょう。
2つのスライドの表示方法が、どちらか好きな方でスライドを埋め込みましょう。
ブロックエディターでスライドを埋め込み作成したスライドを選択しましょう。
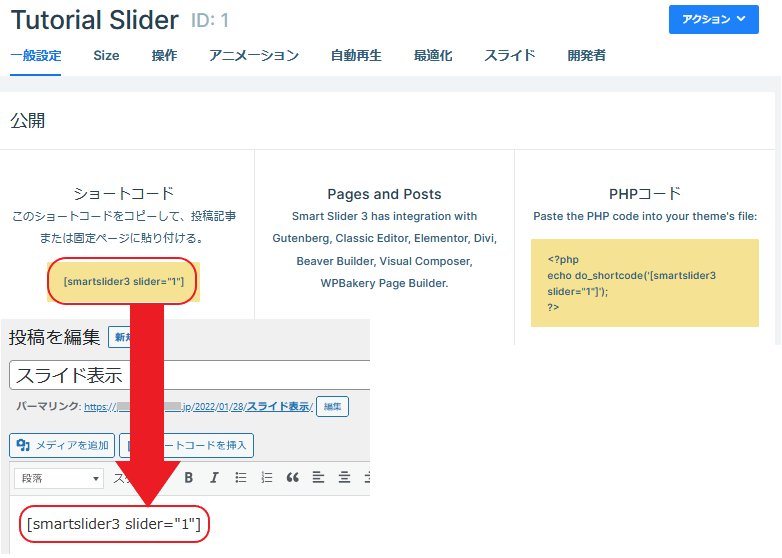
ショートコードを記事内に貼り付けましょう。
作成した【スライドの設定画面:一般設定】にてショートコードを確認することができ
これをコピーして記事内に貼り付けましょう。
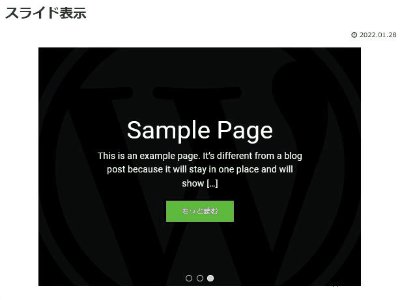
3.記事プレビューで実際にスライドを動かし確認しましょう。
実際に記事内でスライド表示させサイズや切り替えるや動作など問題ないことを確認しましょう。