Cloudflareとは
Cloudflareとは、CDN(Content Delivery Network)を利用するサービスでサイト内のファイル(文章、画像、Javascriptファイル等)をWebサーバーからCloudflare上の複数サーバーにキャッシュする事ができ、閲覧ユーザーがWebサーバーではなくCloudflare上のサーバーからキャッシュされたデータを読み込むことでユーザーが閲覧する際の表示速度やWebサーバーとの転送量削減などを行うことができます。
本記事では、Cloudflareの導入とLite Speed Cache(キャッシュや最適化機能などを持つプラグイン)を使用しmixhostにおけるサーバー負荷を低下させWebサイトがあるサーバーへにアクセス集中時にも安定させる導入方法及び設定方法について紹介します。

Cloudflare導入による主なメリットとデメリット
| メリット | デメリット |
| 無料で簡単に導入可能で設定ページなど日本語に翻訳。 | サポート対応や独自SSL証明書などは有料。 |
| コンテンツをキャッシュすることでDDos攻撃への対策。 | キャッシュの反映や最寄りのキャッシュサーバーがダウンした際に遅延が生じる。 |
| 契約プランを変更せずにWebサーバーへ転送量削減やアクセス集中時の負荷軽減。 | 国内向けのみサイトやコンテンツの少ないサイトでは効果が少なく
規模が大きいサイトではWebサーバーの上位契約プランへの変更の方が良い場合もあります。 |
導入方法
Cloudflareの登録
Cloudflare(下記リンクより)へアクセスしページ内の【サインアップ】からアカウント作成ページで「メールアドレス」と「パスワード」入力しアカウントを作成しましょう。


初期設定①
Cloudflareを導入するドメインを入力し【サイトを追加】を押し初期設定②(プラン選択~ネームサーバーの変更)へ進みましょう。

初期設定②(プラン選択~ネームサーバーの変更)
プランを選択する
選択できるプランは【Pro】・【Business】・【Free】の三つがあり上位プランでは機能やサポート対応の追加ができますが、ここでは【Free】を選択し「続行」をしましょう。

DNSレコードをレビューする
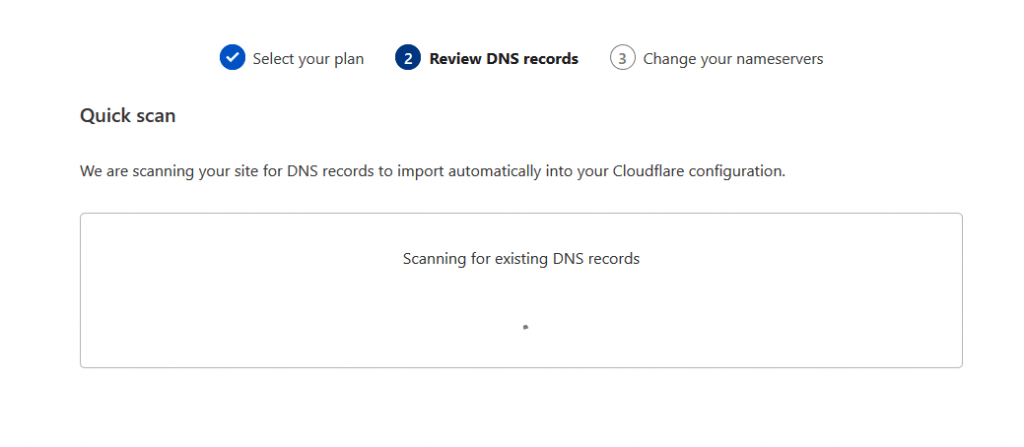
1.「プランを選択する」にて「続行」後にQUICK scanが入るので画面遷移せず少し待ちましょう。

2.DNSレコードが表示されるのでコンテンツ欄のIPアドレスがcPanelの共有 IP アドレス(Shared IP Address)と同じか確認し「続行」をしましょう。


ネームサーバーを変更
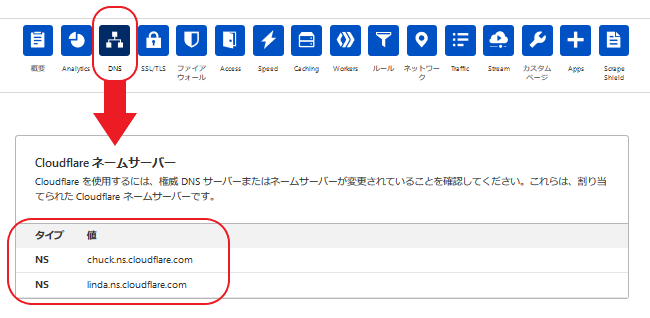
「4.Cloudflareのネームサーバーを追加します」欄に2つのネームサーバーがあり、これを後で使用する為「メモ帳」などコピーしておきましょう。(後から確認することができます。)

Cloudflareへログイン後に対象のドメイン名を選択し「管理画面」から「DNS」設定ページ内に【Cloudflare ネームサーバー】欄から確認しましょう。

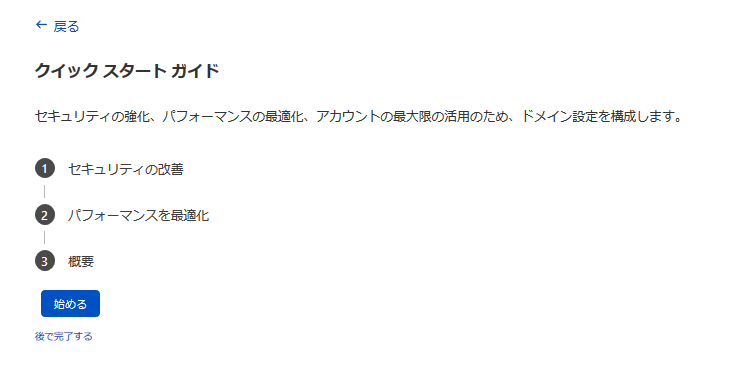
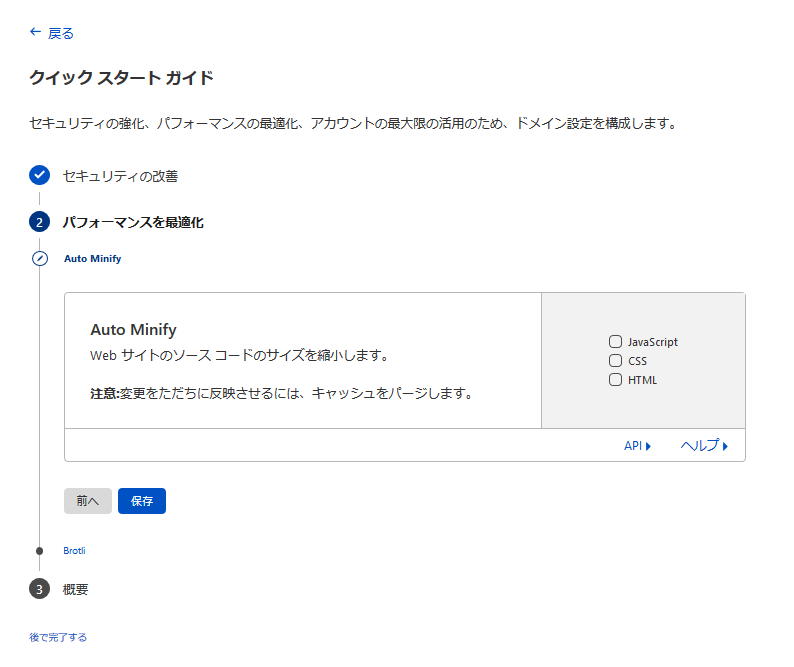
初期設定③(クイックスタートガイド)

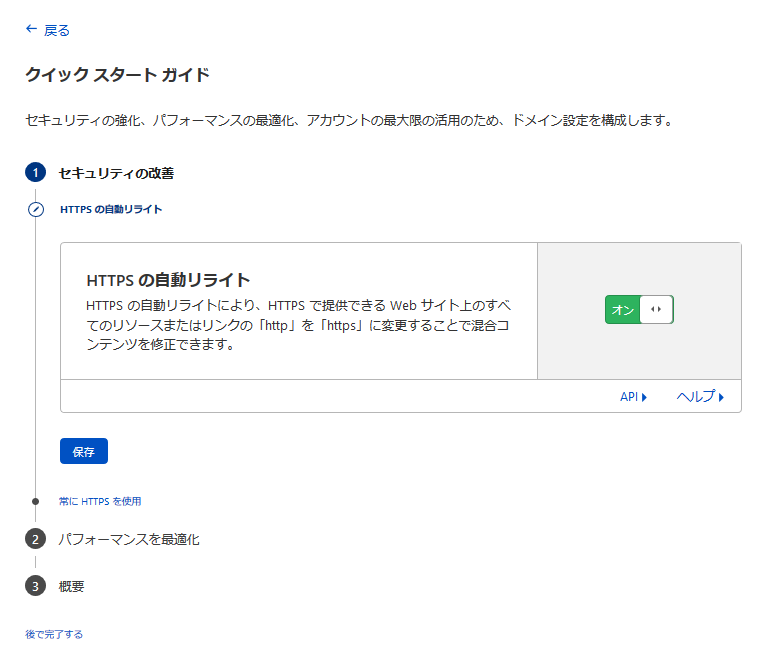
セキュリティの改善(HTTPSの自動リライト)
サイト内の混合コンテンツ(画像やリンク等)のURLが「http」と「https」の物が混在していることをいいこれを「http」から「https」へ自動で変更する設定で【オン】に設定しましょう。

セキュリティの改善(常にHTTPSを使用)
サイトに対して「http」のURLでアクセスした際に、「https」のURLとしてリダイレクト(自動転送)する設定で【オン】に設定しましょう。

パフォーマンスを最適化(Auto Minify)
キャッシュされたサイト内のコンテンツ(HTML・CSS・JavaScriptファイル)を自動縮小(不要な文字の削除)をする設定で【オン】に設定しましょう。

パフォーマンスを最適化(Brotli)
コンテンツファイルをBrotli圧縮を適用し軽量化する設定で【オン】に設定しましょう。

概要
セキュリティの改善とパフォーマンスを最適化にて設定した内容が表示されるので確認後、「終了」しましょう。

Cloudflareへの変更
CloudflareをWebサイトで利用するには、ドメインを取得したサイトで【Cloudflareのネームサーバー】に変更する必要があります。ここではmixhostにてドメイン取得している場合のネームサーバーを変更する方法を紹介します。
ネームサーバーの変更
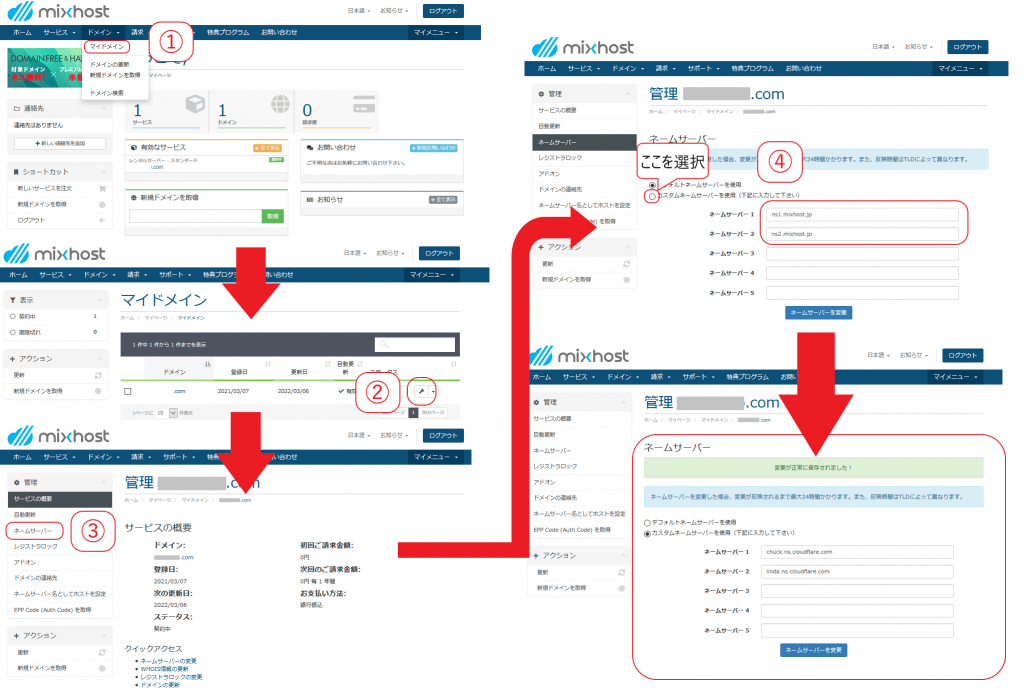
mixhostのマイページへログインしメニューから[①:マイドメイン]→[②:対象ドメイン欄のスパナマーク]→[③:ネームサーバー]の順でドメインの管理画面へ移動しネームサーバーを変更しましょう。
※mixhost以外の事業者でドメインを取得している場合は、ドメインを取得した事業者のコントロールパネル等にて以下を参考にネームサーバーの設定変更を行ってください。


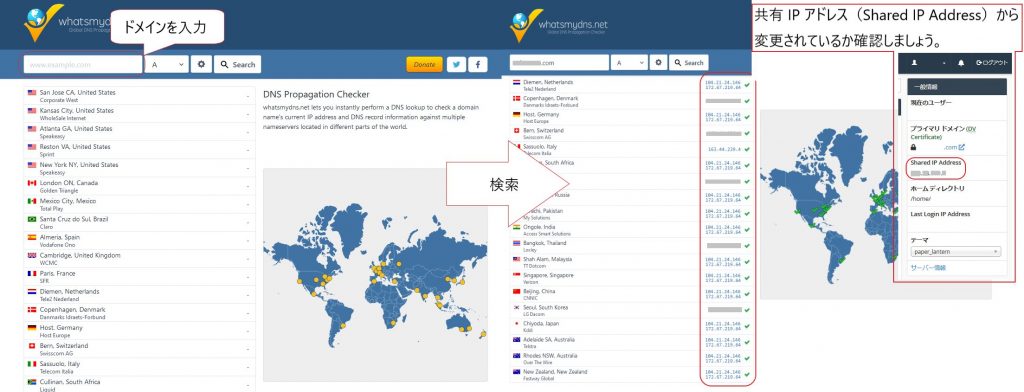
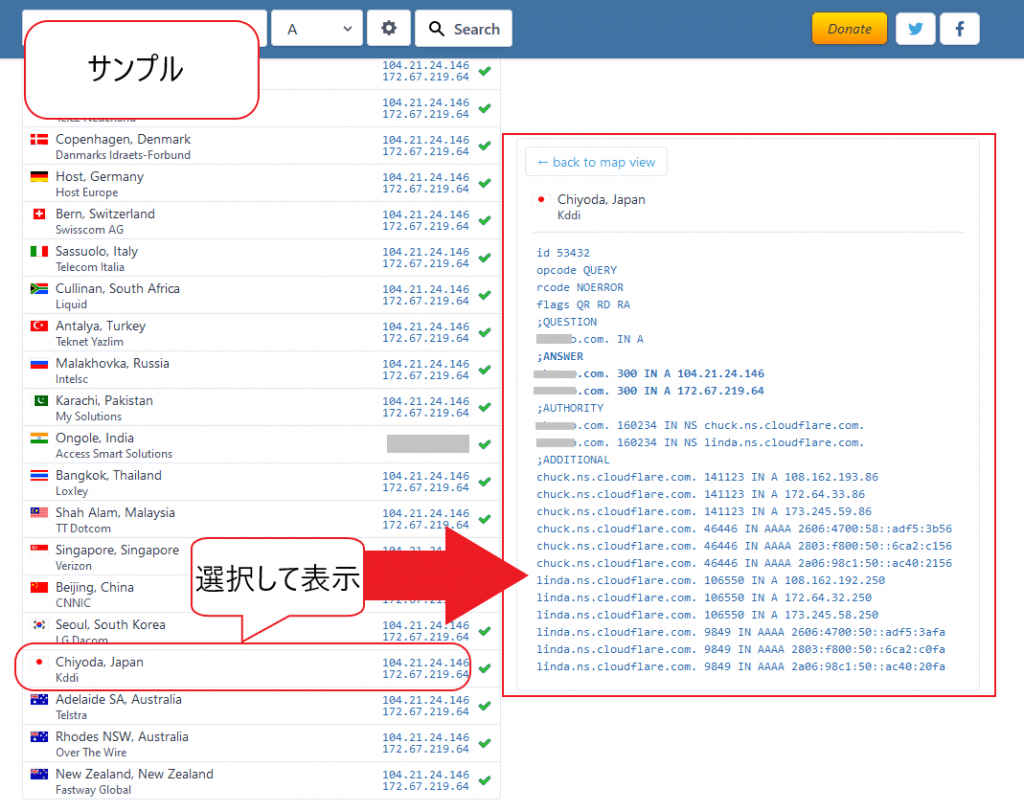
whatsmydns.netを使用したCloudflareの反映確認方法
WebサイトをCloudflareへのネームサーバーに変更後、Cloudflareのキャッシュサーバーへ正常に反映されているかを確認できるサイトとして【whatsmydns.net】があり、このサイトの検索欄に「ドメイン名」を入力し「共有 IP アドレス(Shared IP Address)」から「CloudflareのIPアドレス」へ変更されているか確認しましょう。


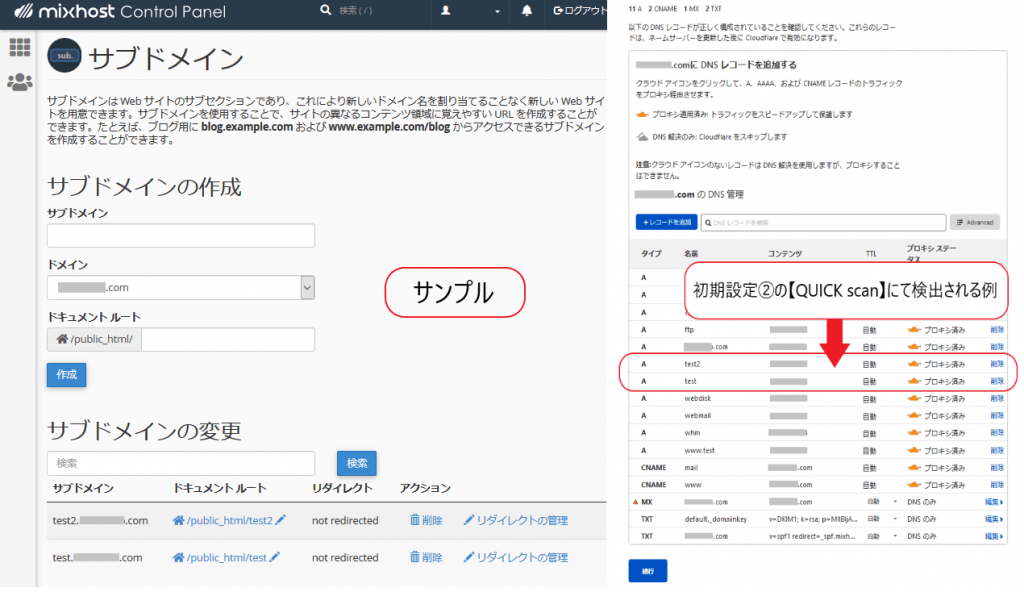
サブドメインの適用方法
ここでは、Cloudflareでのサブドメインの適用方法について紹介します。(事前にサブドメインを設定している場合、初期設定②(DNSレコードをレビューする)の【QUICK scan】にてDNS管理に含まれています。)

サブドメインのDNSレコードを追加する
1.まずCloudflareへログインし管理画面より【DNS】を選択しDNS管理ページへ移動しましょう。
2.ドメイン名のDNS管理欄にある「+レコードを追加」を選択し以下ようにDNSレコードを入力しましょう。
| 項目 | 設定内容 |
| ①:タイプ | 「A」or「AAAA」 |
| ②:名前 | サブドメイン名 |
| ③:IPv4 アドレス | 共有 IP アドレス(Shared IP Address) |
| ④:TTL | 自動 |
| ⑤:プロキシ ステータス | プロキシ済み |

ドメインをCloudflareから除外する方法
DNS管理ページにて、対象ドメインのDNSレコードを選択し「プロキシ ステータス」を【⑤:プロキシ済み】をクリックし【DNSのみ】へ切り替え保存しましょう。

| 主なタイプ | 役割 |
| A | ホスト名に対するIPアドレス(IPv4)を指定します。 |
| AAAA | ホスト名に対するIPアドレス(IPv6)を指定します。 |
| CNAME | 正規のホスト名に対するホストの別名を指定します。 |
| MX | 対象ドメインへのメール配送先を指定します。 |
| NS | ゾーン情報を管理するネームサーバー名を定義します。 |
| TXT | ホスト名に関連付けるテキスト情報(文字列)を定義します。 |
LiteSpeedCache導入方法
Lite Speed Cacheとは、LiteSpeed Webサーバーで利用できるキャッシュ機能やサイト内コンテンツの最適化などが行えるプラグインでこれを導入することで、CloudflareのキャッシュをWordPress上からパージ(削除)することができるので、サイトの負荷軽減も行えるのでこのプラグインをCloudflareと合わせて導入することをオススメします。
導入時の注意点として他のキャッシュ関連のプラグインをご利用されている際は、正常に動作しなくなる可能性があり事前にアンインストールを行うかその他プラグインのご利用をご検討願います。
導入方法
WordPressのダッシュボードより「プラグイン」欄から新規追加ページにて「LiteSpeedCache」と検索しインストール後有効化しましょう。

Cloudflareとの連携設定
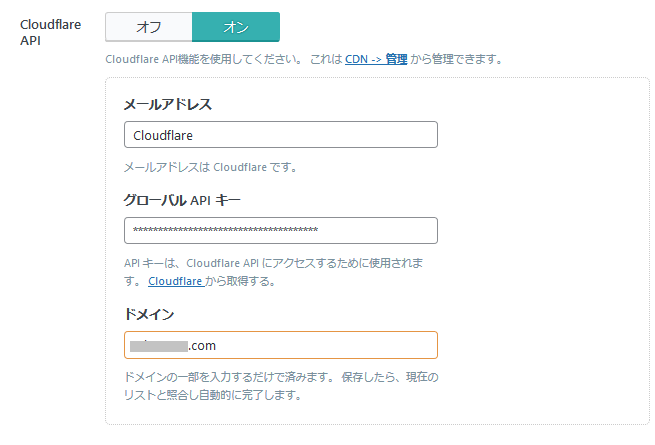
ダッシュボードのLiteSpeedCache欄から「CDN」を選択し【CDN設定】タブ内下部の「Cloudflare API 」項目を「オン」に変更・「メールアドレス」・「グローバル API キー」・「ドメイン」を入力後、「変更を保存」を選択しましょう。

グローバル API キーの確認方法
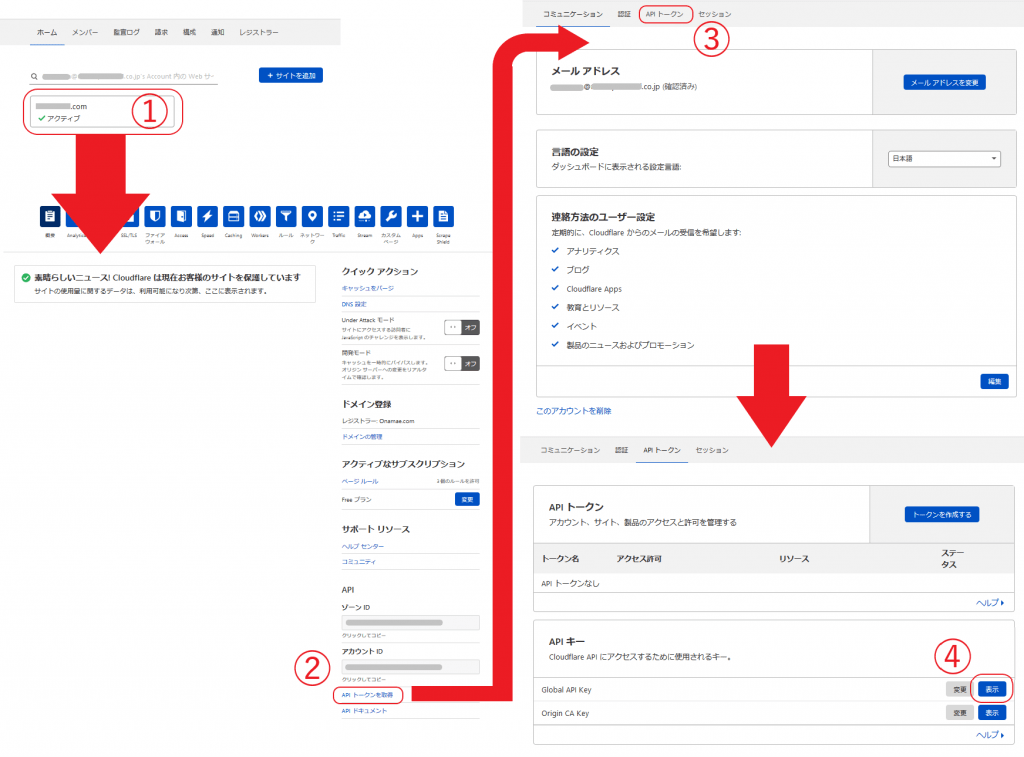
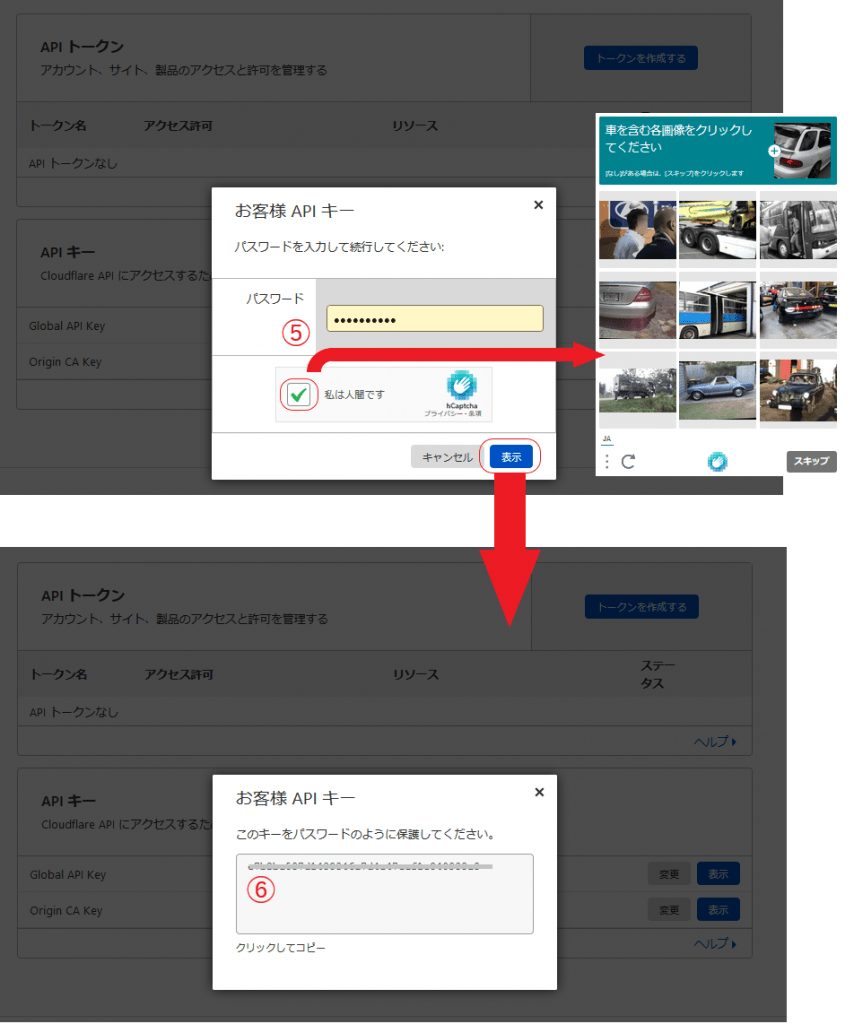
Cloudflareへログインし[①:初期設定①にて入力したドメイン名]→[②:API欄:API トークンを取得]→[③:API トークンタブ]と移動し【Global API Key】項目の[④:表示]を選択しパスワードと画像認証を入力して【APIキー】をLiteSpeedCacheの「グローバル API キー」へ貼り付けましょう。


Cloudflareのキャッシュをパージ
LiteSpeedCache欄から「CDN」を選択し【管理】タブ内にある「Cloudflareキャッシュ:すべてをパージする」を押すとパージすることができます。(パージする際に警告等が無い為、注意しましょう。)